Website design
Wandelbots
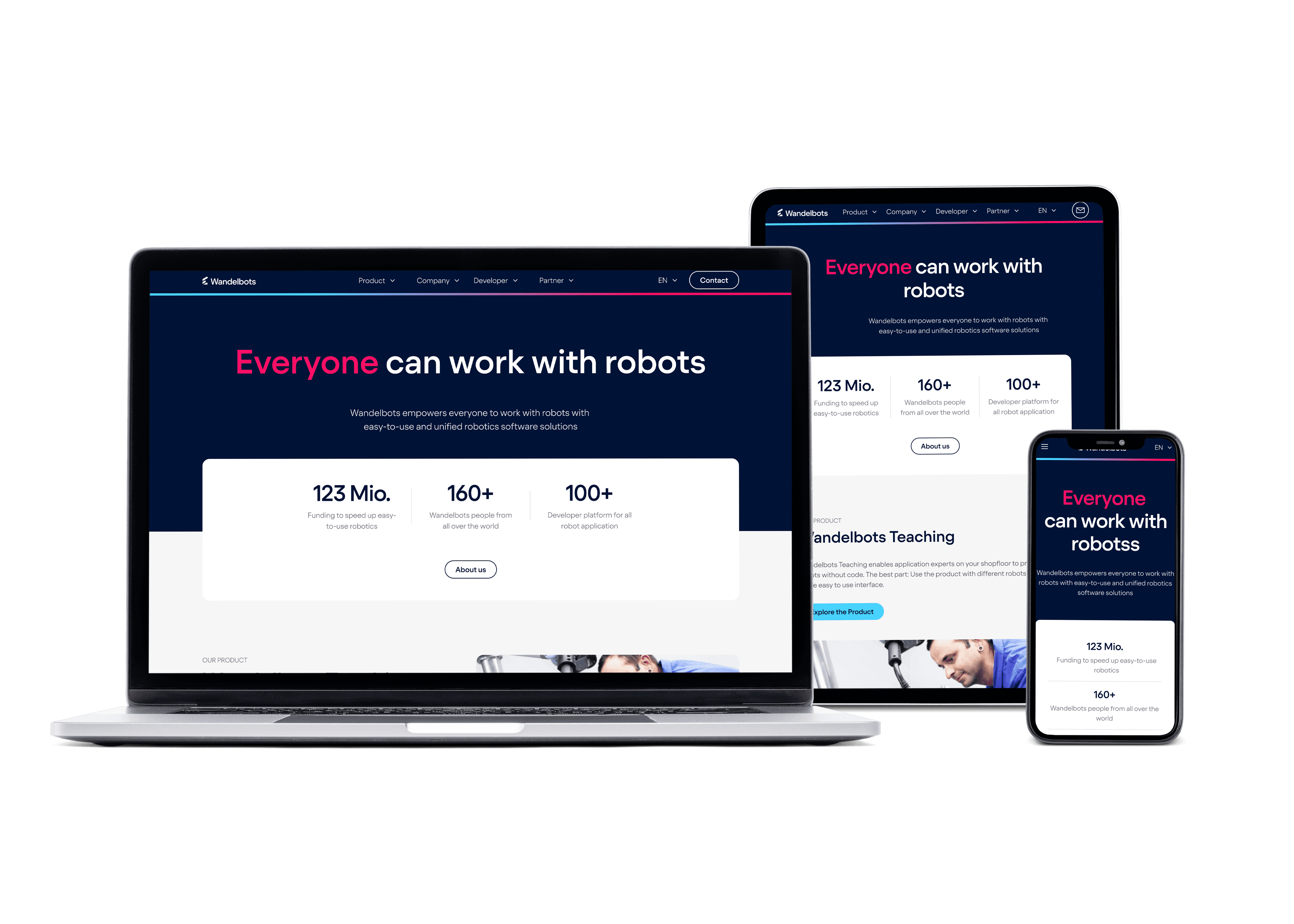
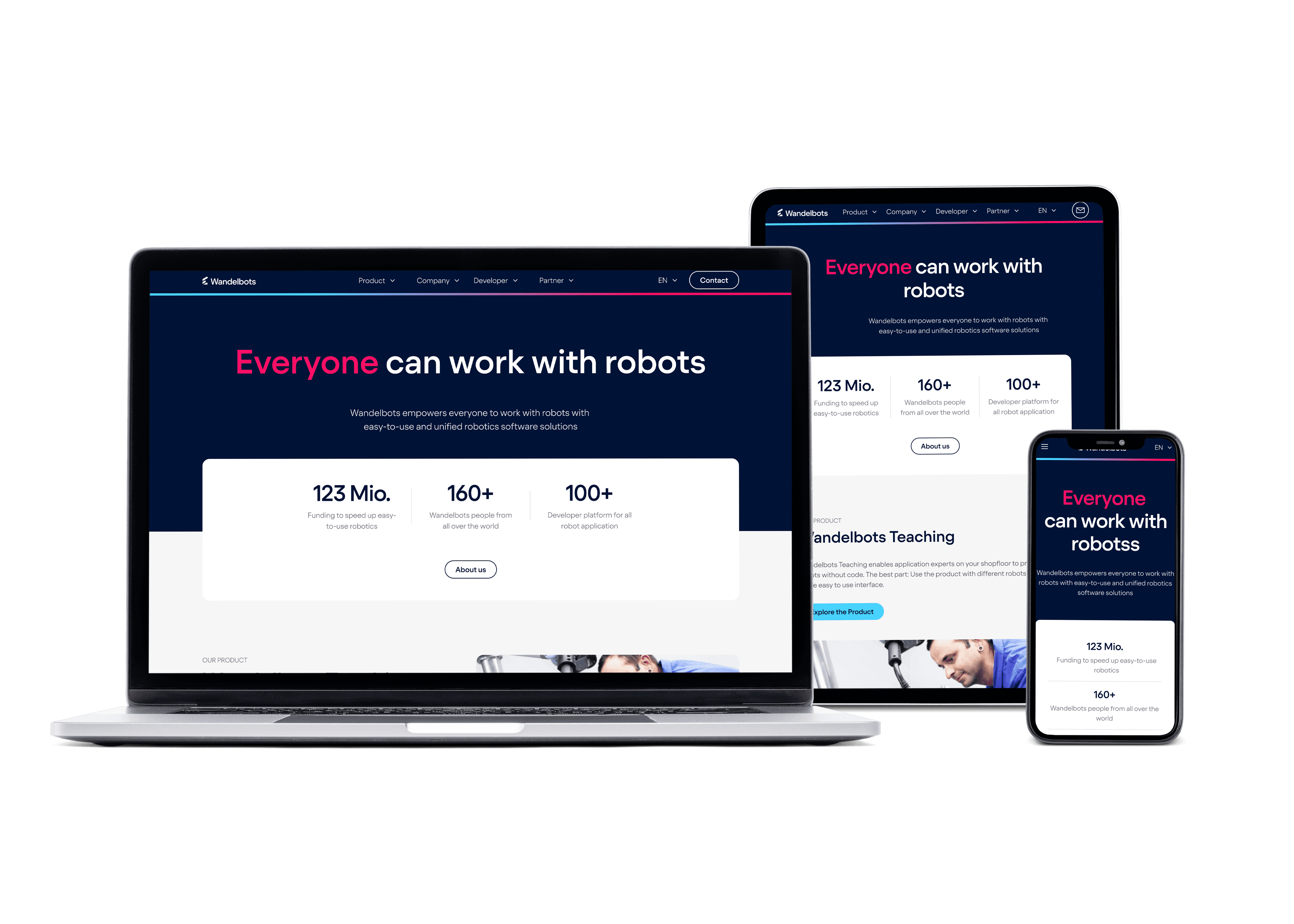
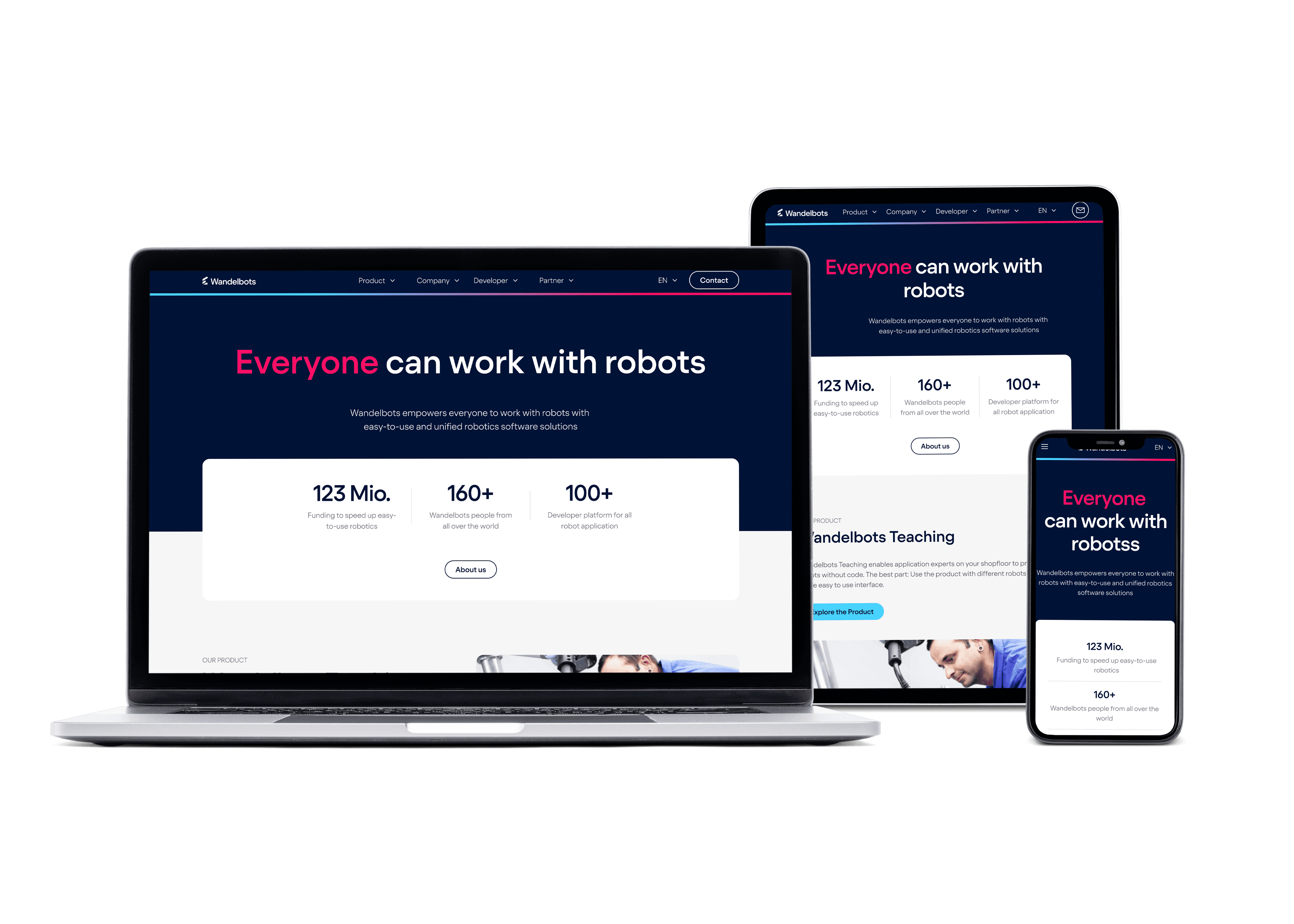
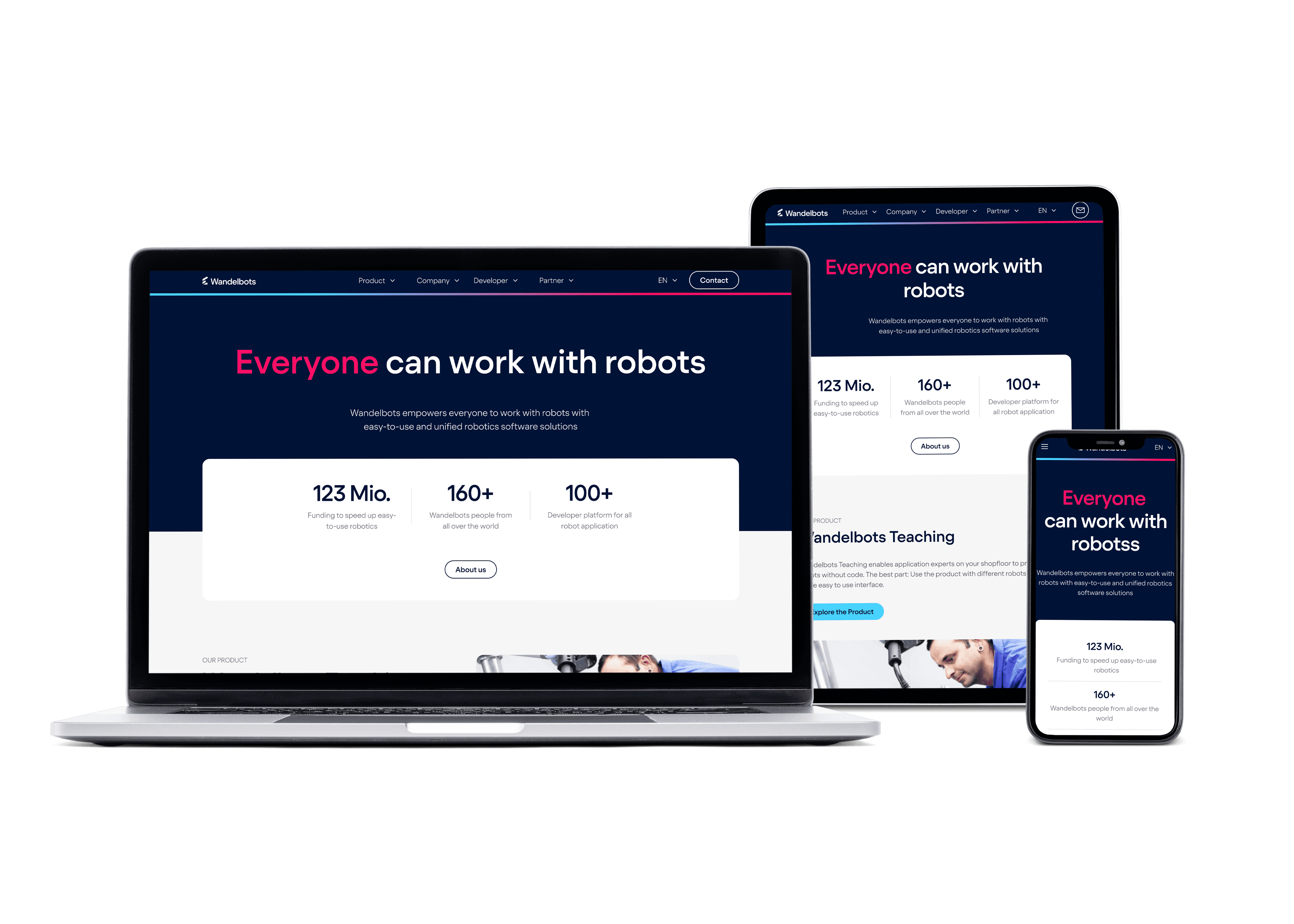
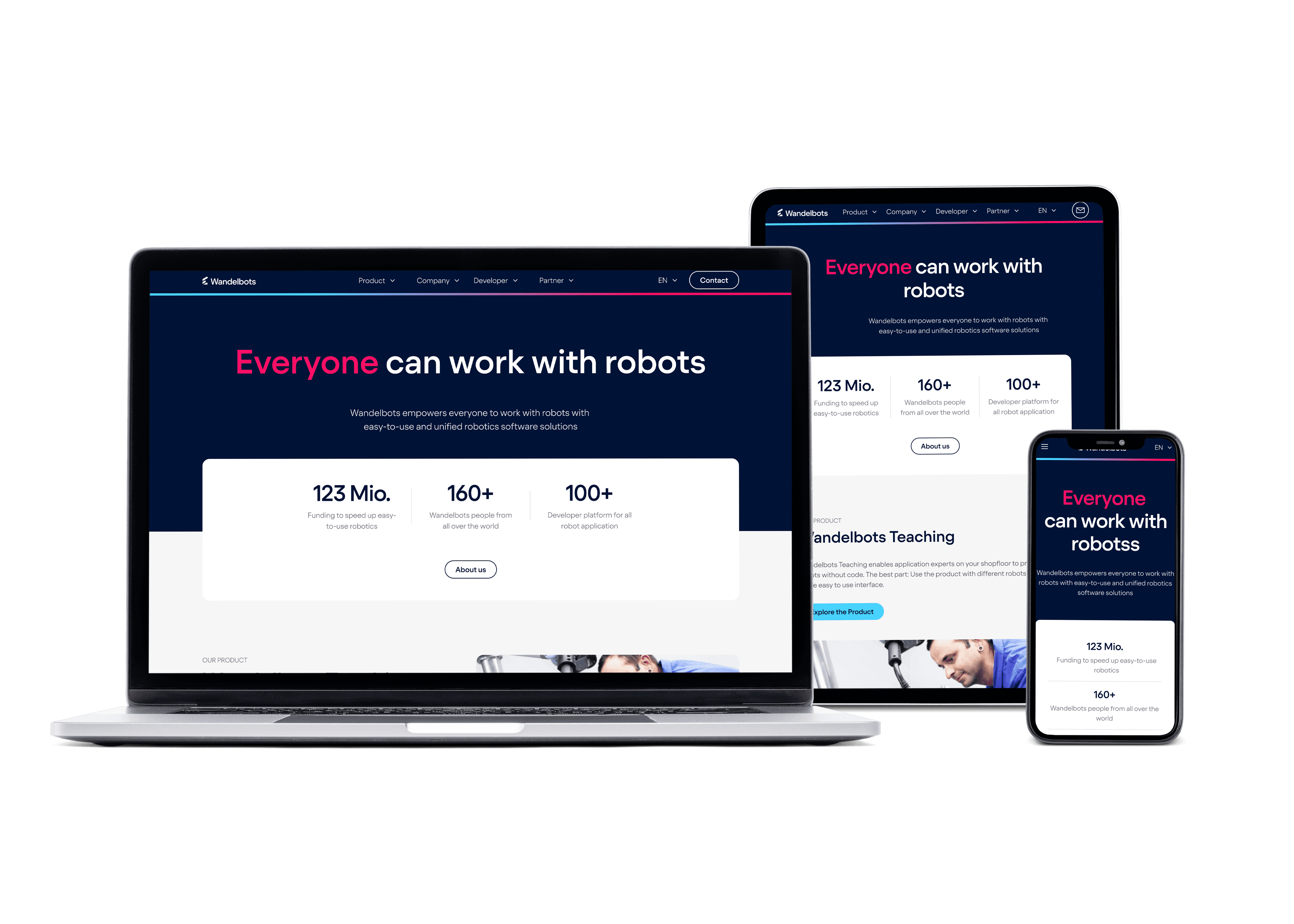
Wandelbots is a robotics software company who makes robot programming easy with a no-code solution. They collaborated with Futurice to relaunch their website in line with their new branding and business strategy. My involvement included creation of design language to match their new brand identity and building the interface for the website, while also supporting the website implementation.
Client
Wandelbots
Time
2022-2023
Role
Design style guideline creation, UX/UI design, and supporting implementation
Website design
Wandelbots
Wandelbots is a robotics software company who makes robot programming easy with a no-code solution. They collaborated with Futurice to relaunch their website in line with their new branding and business strategy. My involvement included creation of design language to match their new brand identity and building the interface for the website, while also supporting the website implementation.
Client
Wandelbots
Time
2022-2023
Role
Design style guideline creation, UX/UI design, and supporting implementation
Website
design
Wandelbots
Wandelbots is a robotics software company who makes robot programming easy with a no-code solution. They collaborated with Futurice to relaunch their website in line with their new branding and business strategy. My involvement included creation of design language to match their new brand identity and building the interface for the website, while also supporting the website implementation.
Client
Wandelbots
Time
2022-2023
Role
Design style guideline creation, UX/UI design, and supporting implementation
Website
design
Wandelbots
Wandelbots is a robotics software company who makes robot programming easy with a no-code solution. They collaborated with Futurice to relaunch their website in line with their new branding and business strategy. My involvement included to create a design language to match their new brand identity and to build the interface for the website, while also supporting the website implementation.
Client
Wandelbots
Time
2022-2023
Role
Design style guideline creation, UX/UI design, and supporting implementation





Background
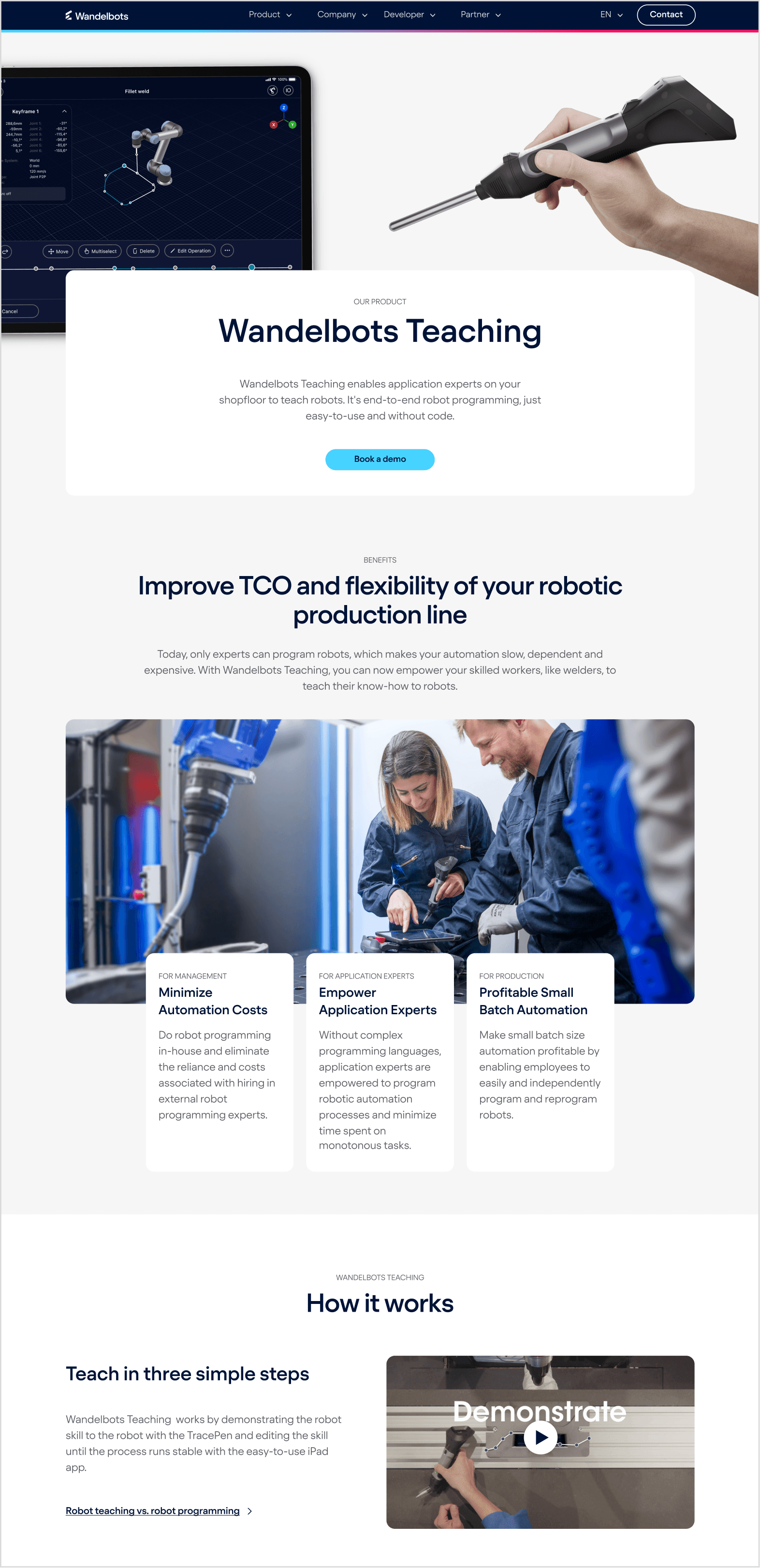
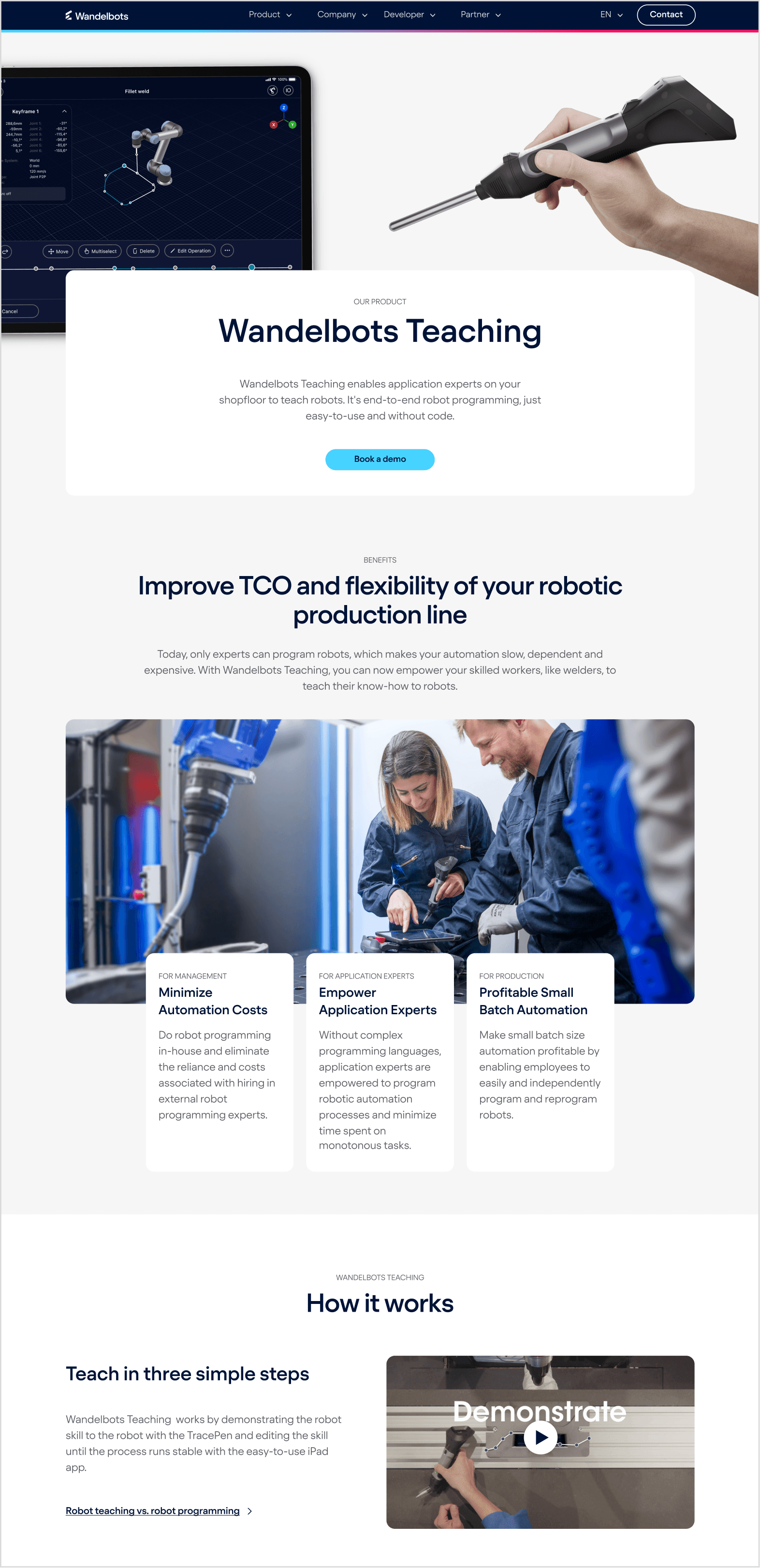
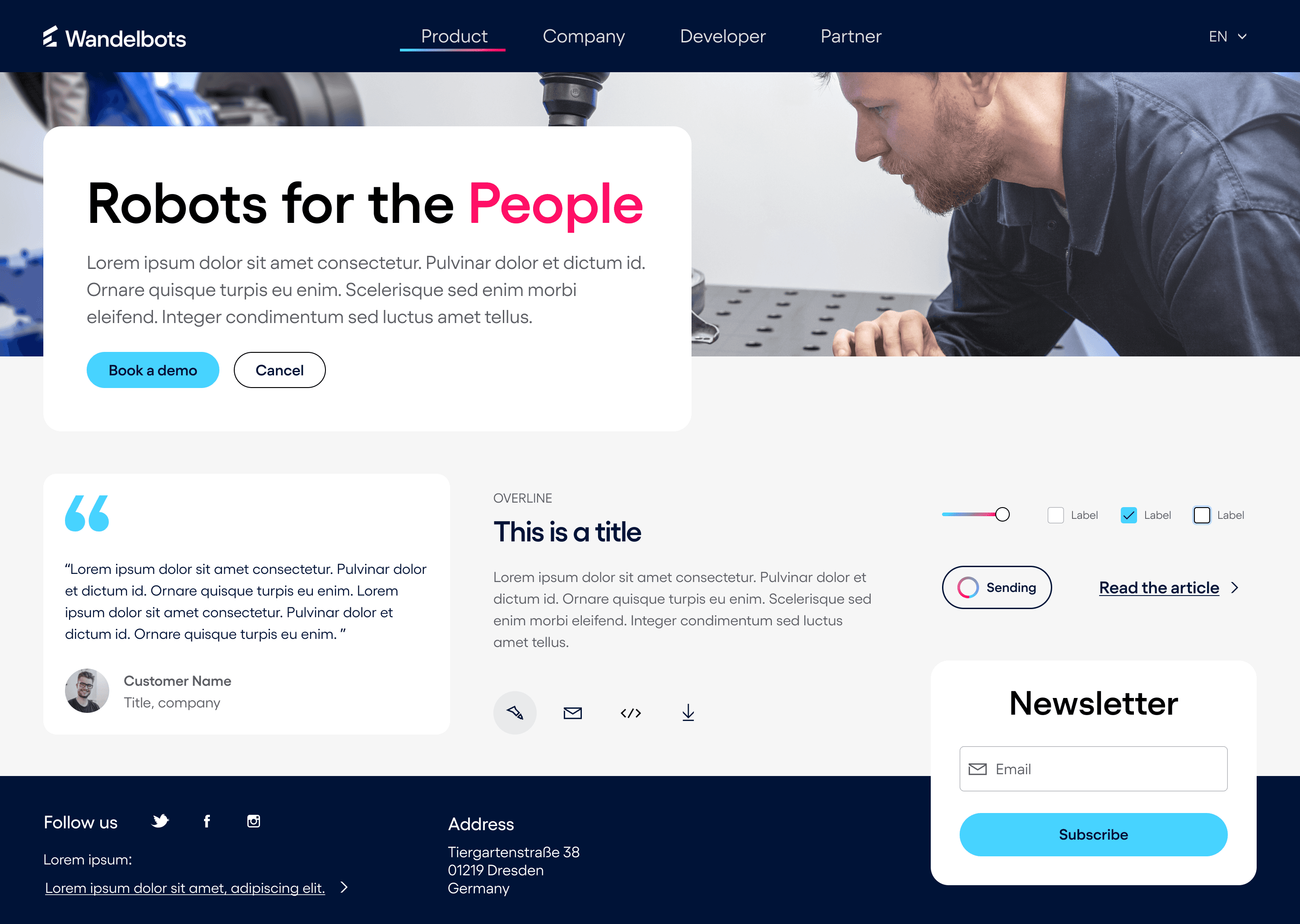
When we started the project, Wandelbots faced the task of refreshing their website to match their new brand identity. The content of the website also need improvement for clarity and consistency. The goal was to create a user-friendly website, accommodating users, potential partners, and site editors.
Background
When we started the project, Wandelbots faced the task of refreshing their website to match their new brand identity. The content of the website also need improvement for clarity and consistency. The goal was to create a user-friendly website, accommodating users, potential partners, and site editors.
gap
gap
Background
When we started the project, Wandelbots faced the task of refreshing their website to match their new brand identity. The content of the website also need improvement for clarity and consistency. The goal was to create a user-friendly website, accommodating users, potential partners, and site editors.
gap
Background
When we started the project, Wandelbots faced the task of refreshing their website to match their new brand identity. The content of the website also need improvement for clarity and consistency. The goal was to create a user-friendly website, accommodating users, potential partners, and site editors.
gap
gap
Approach
Challenge
Approach
Approach
Approach
The existing website had unclear information, redundant content, and inconsistent UI elements. A clear content structure was crucial for users. Therefore, we chose a content-first approach to proceed the work.


gap






gap






gap
gap






gap
gap
gap
Exploring
design
language
Challenge
Exploring
design
language
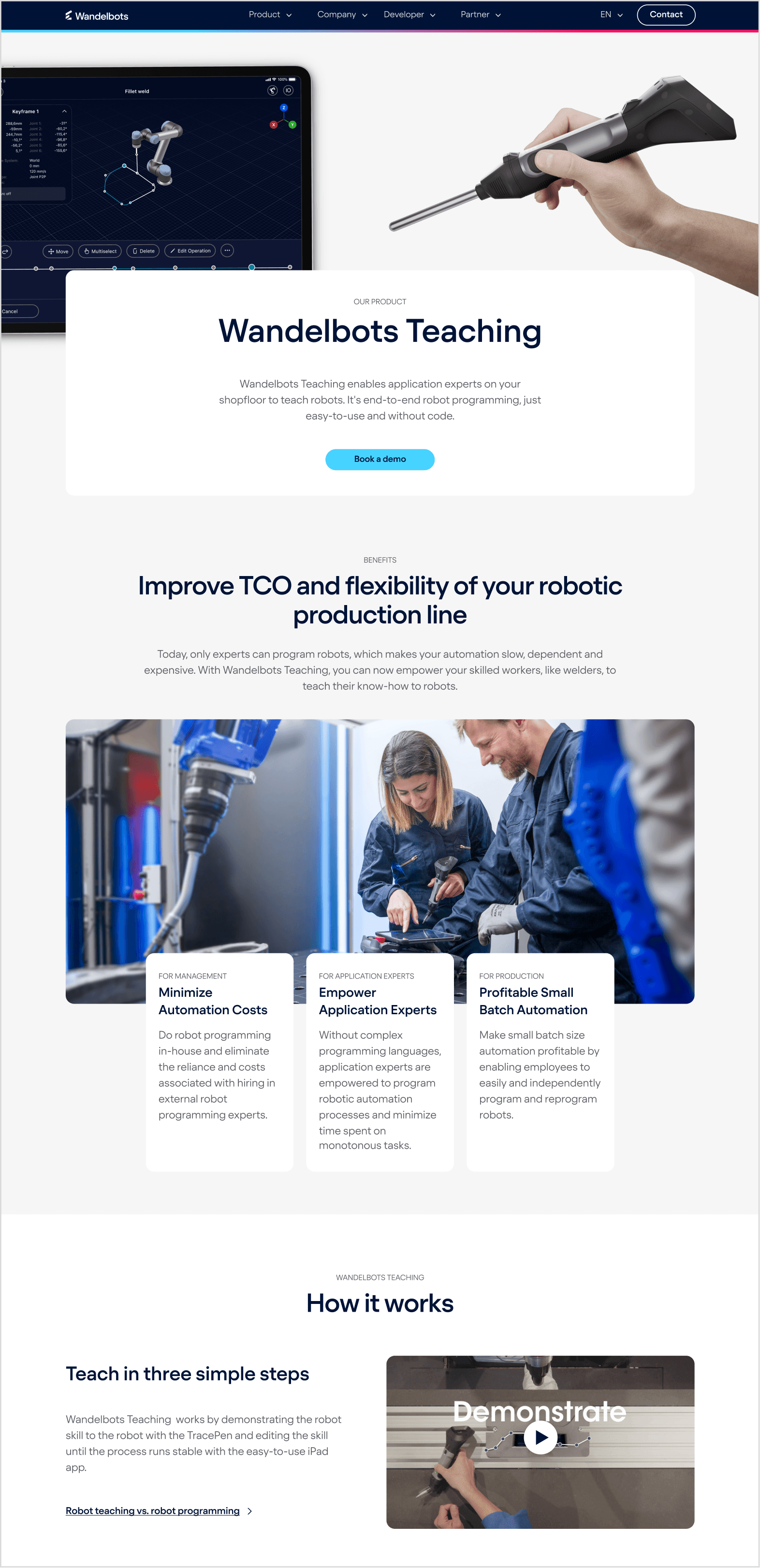
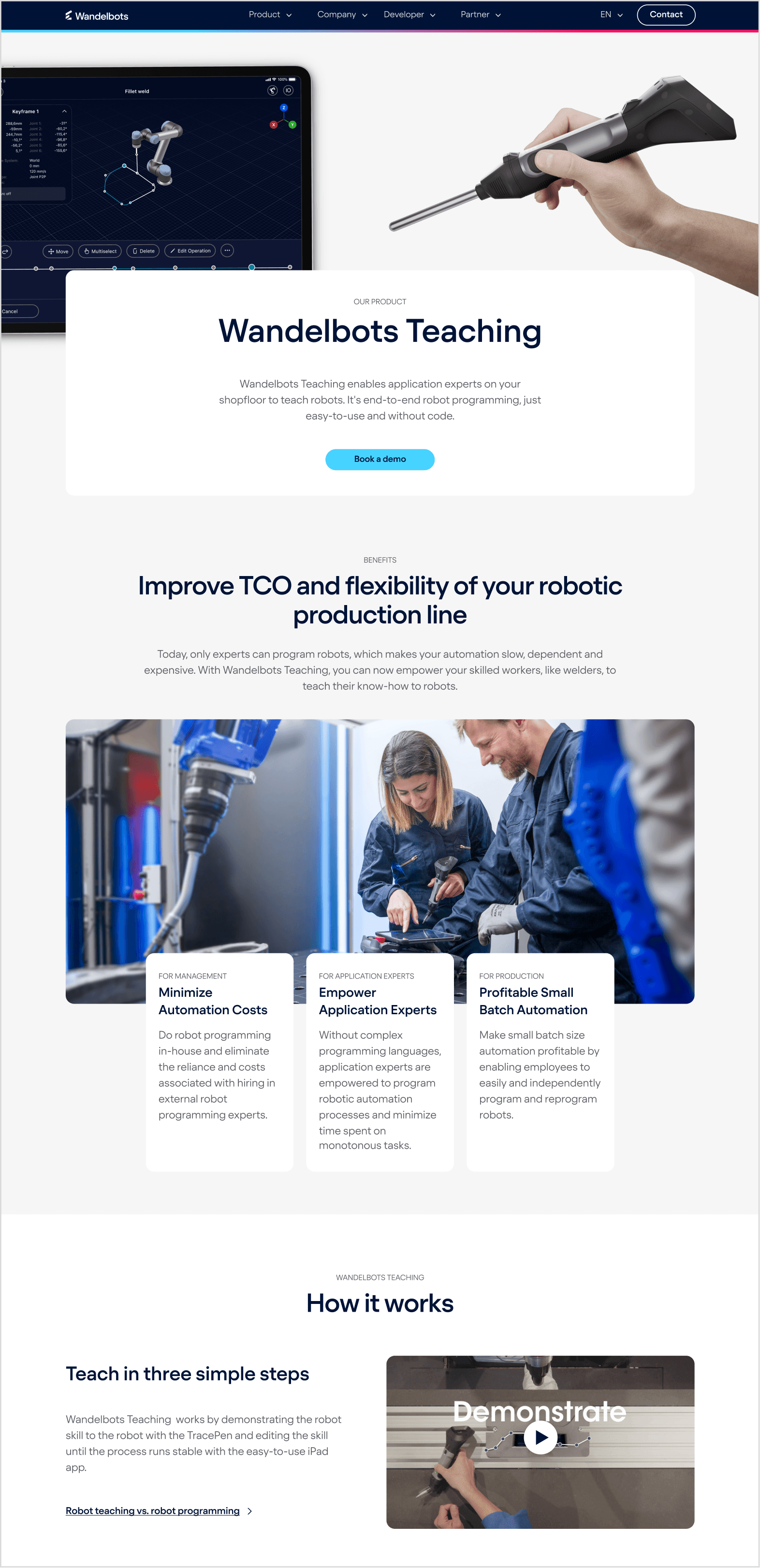
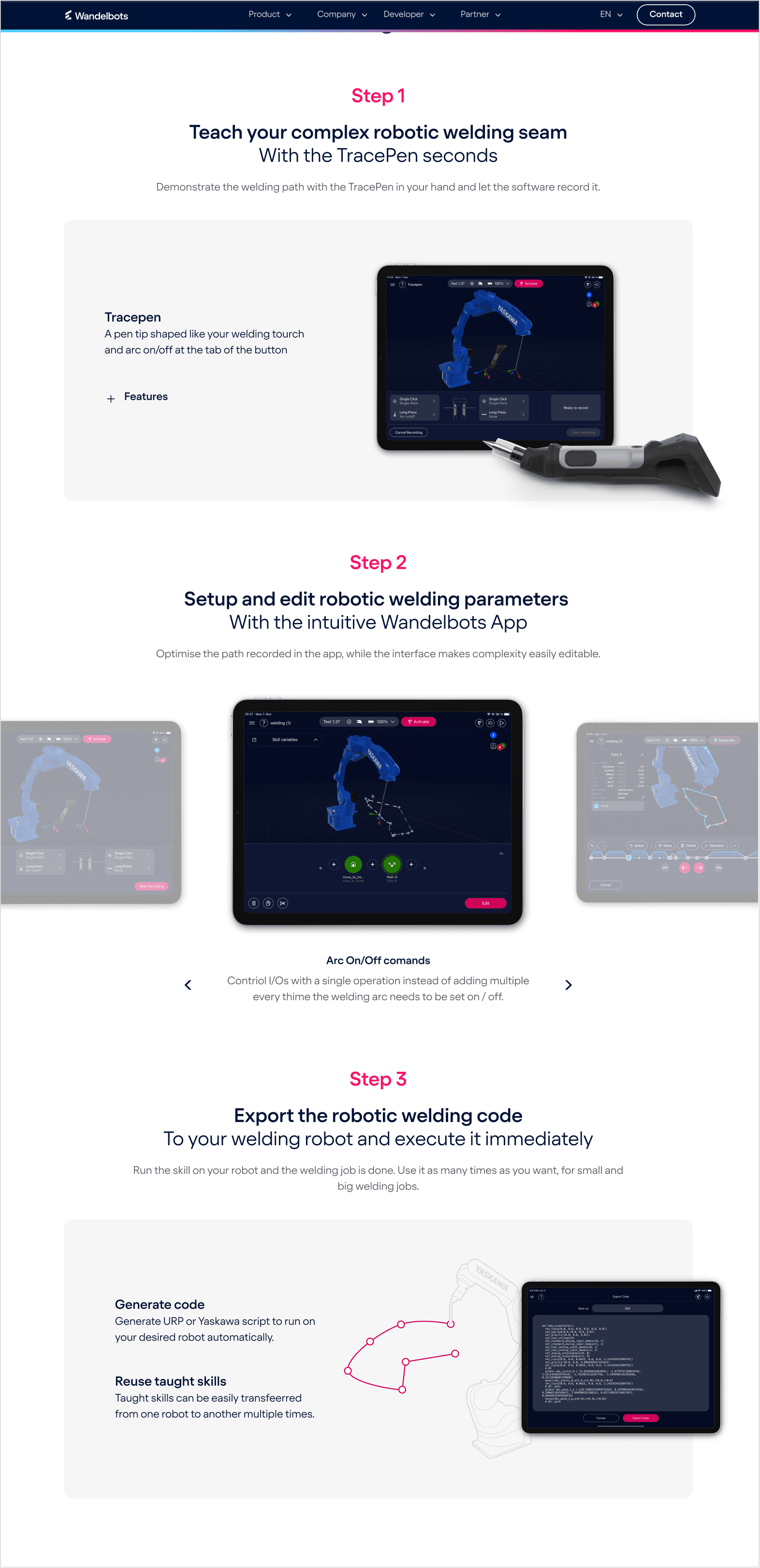
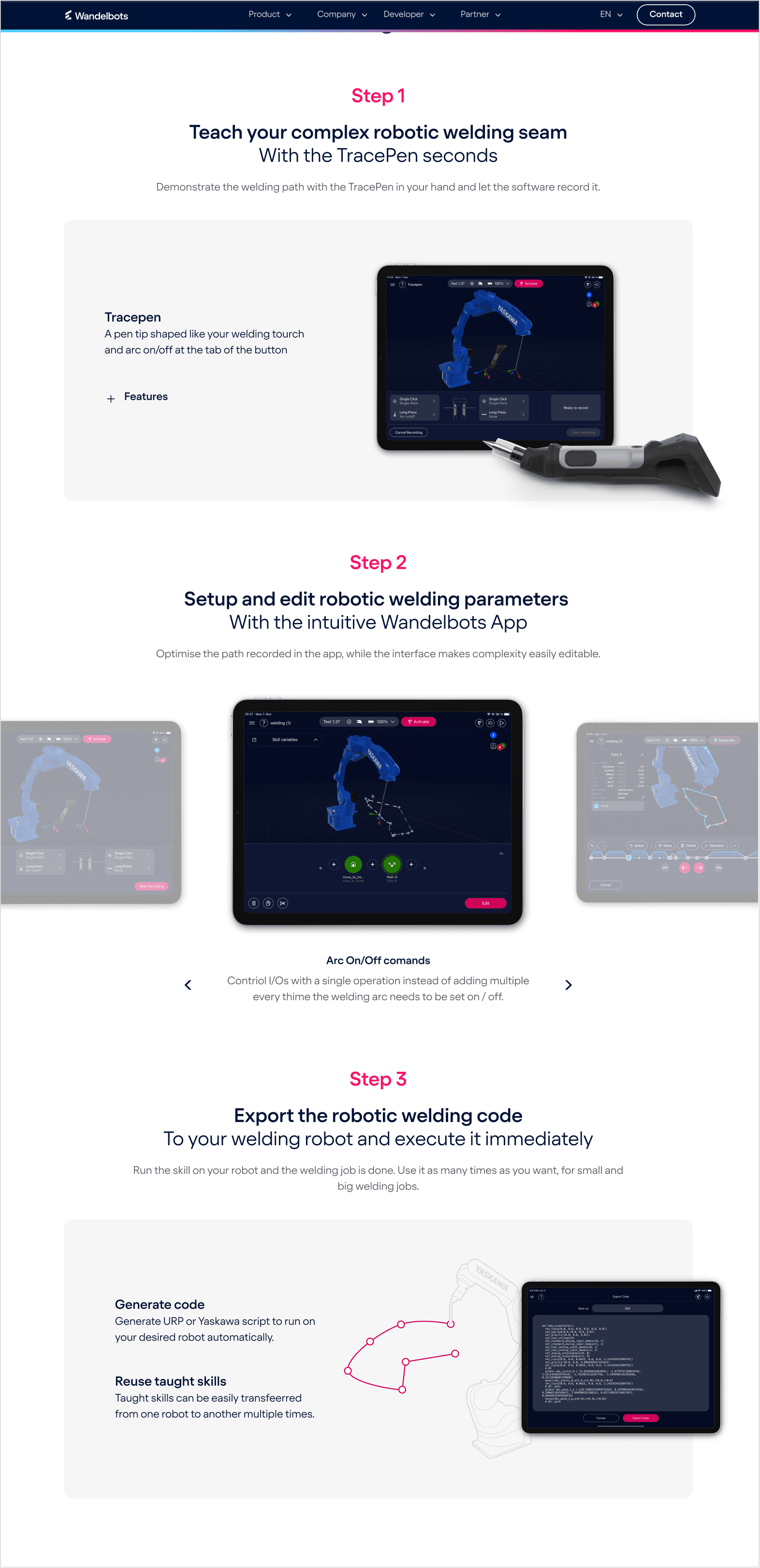
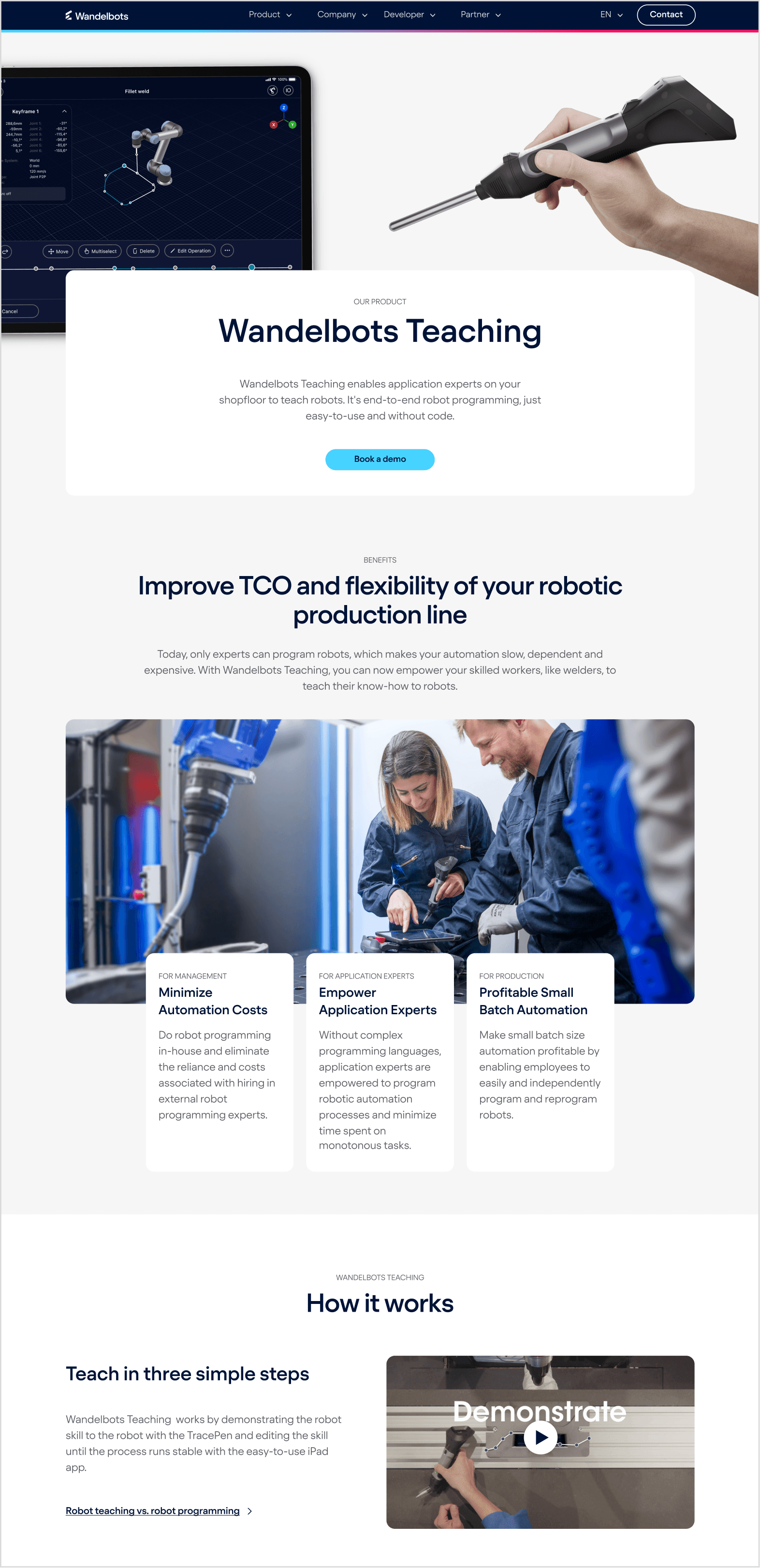
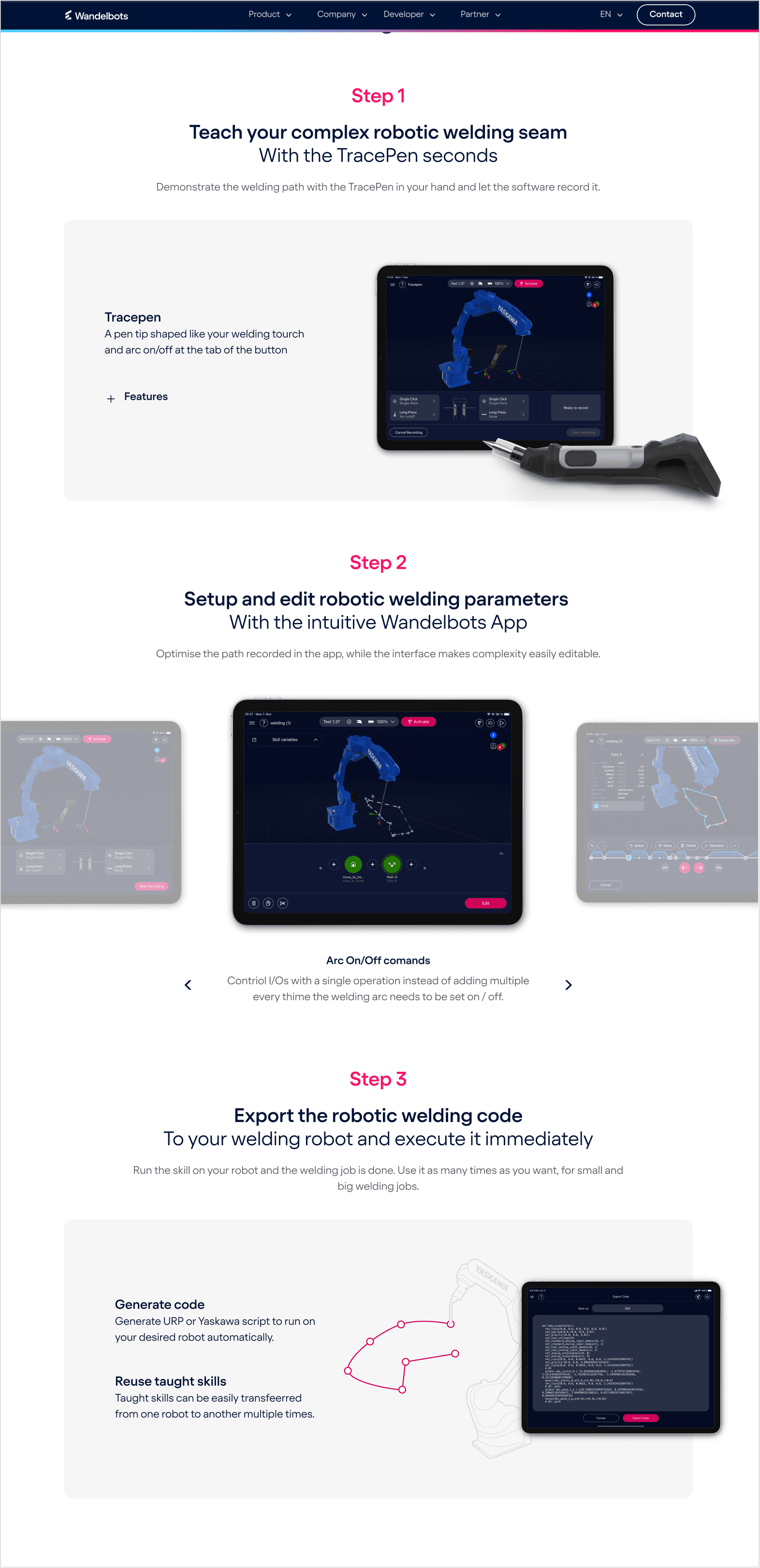
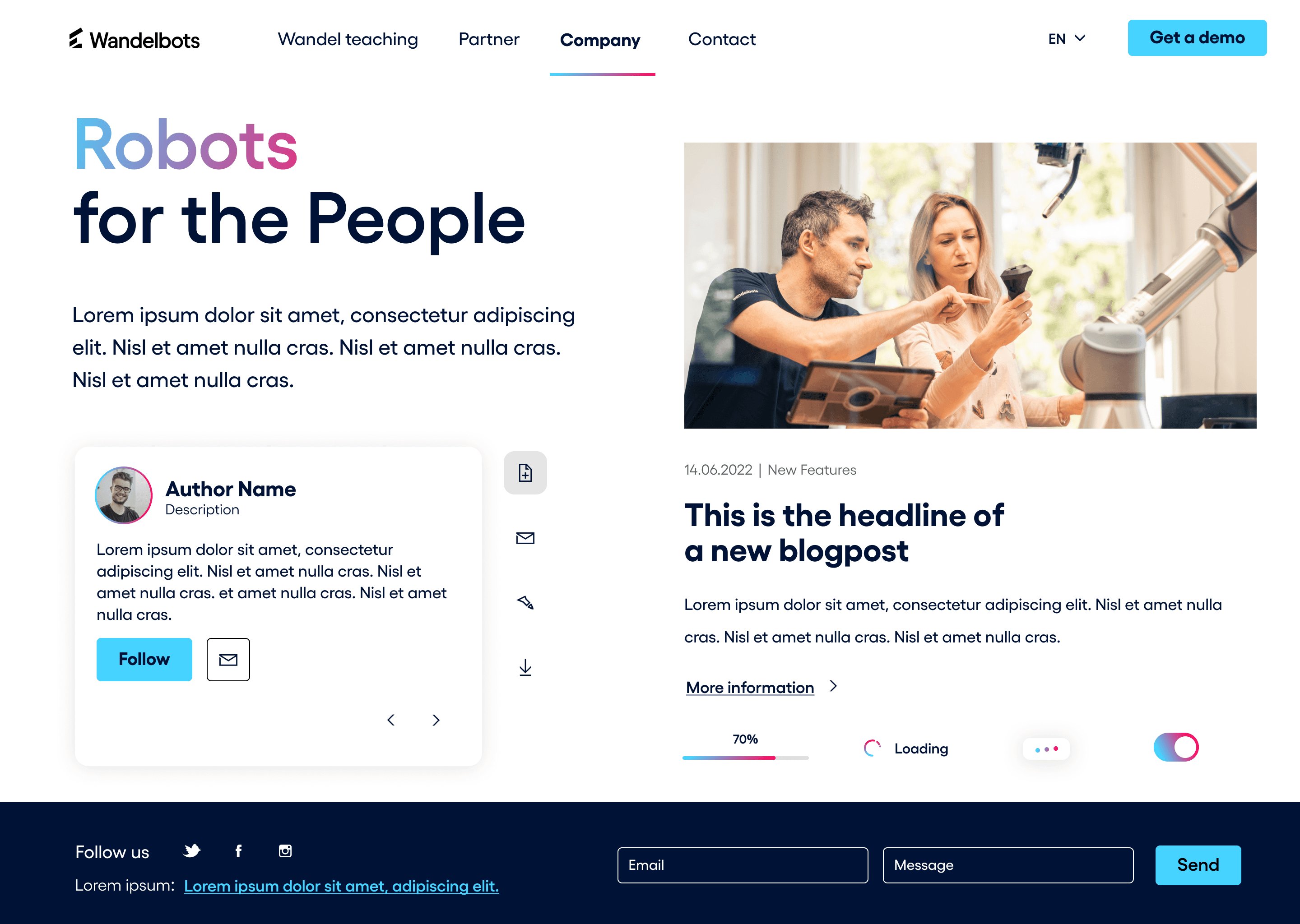
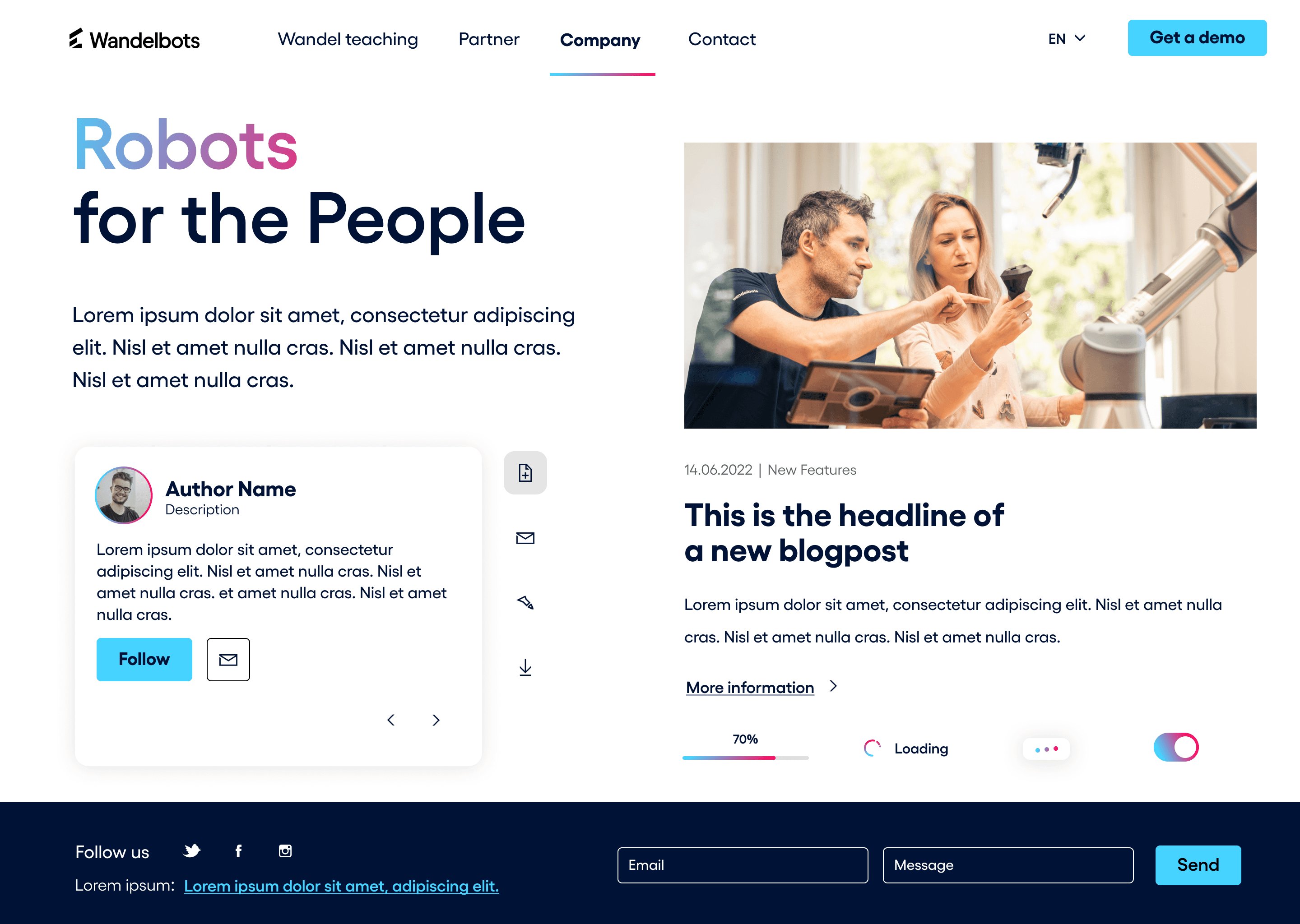
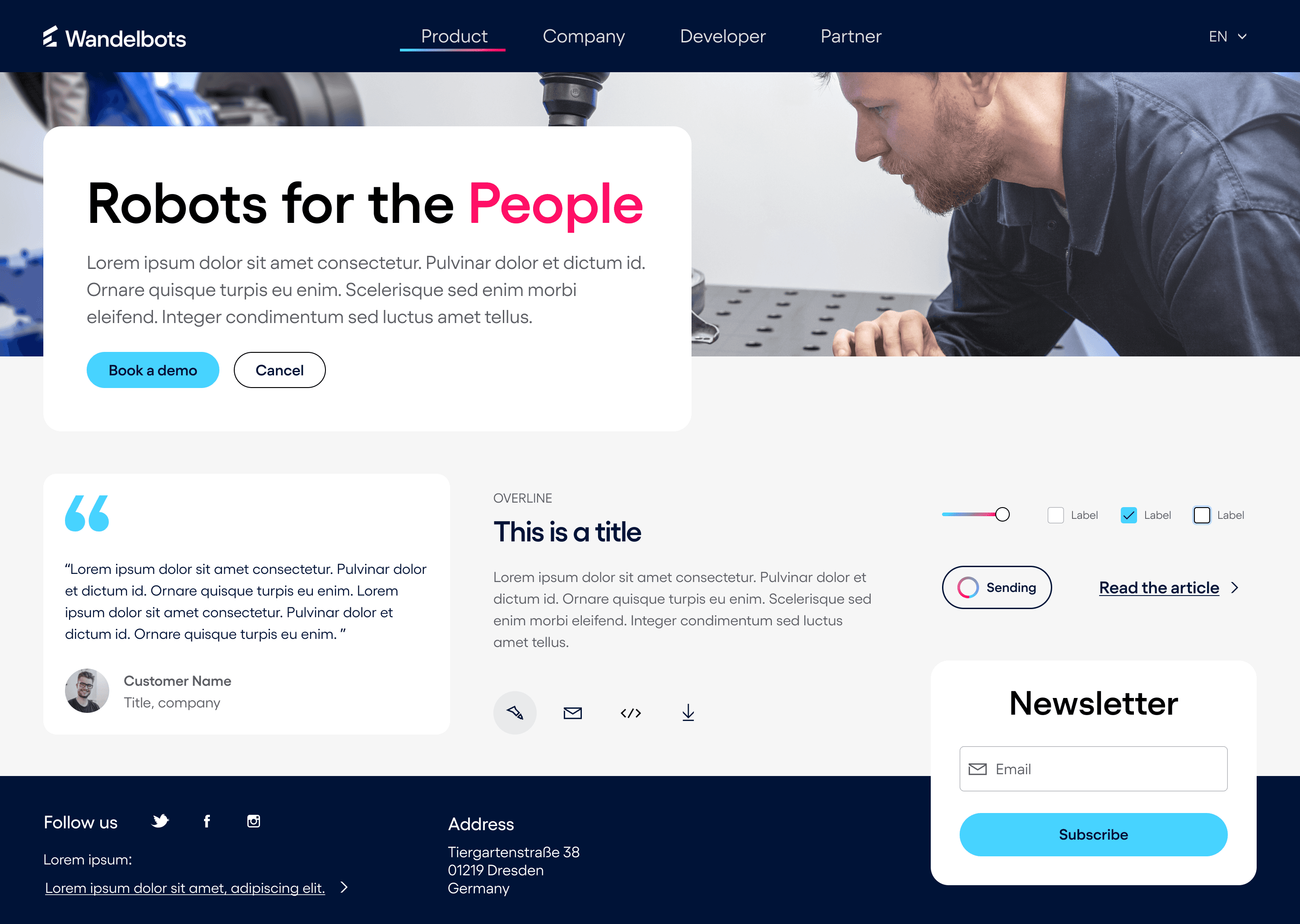
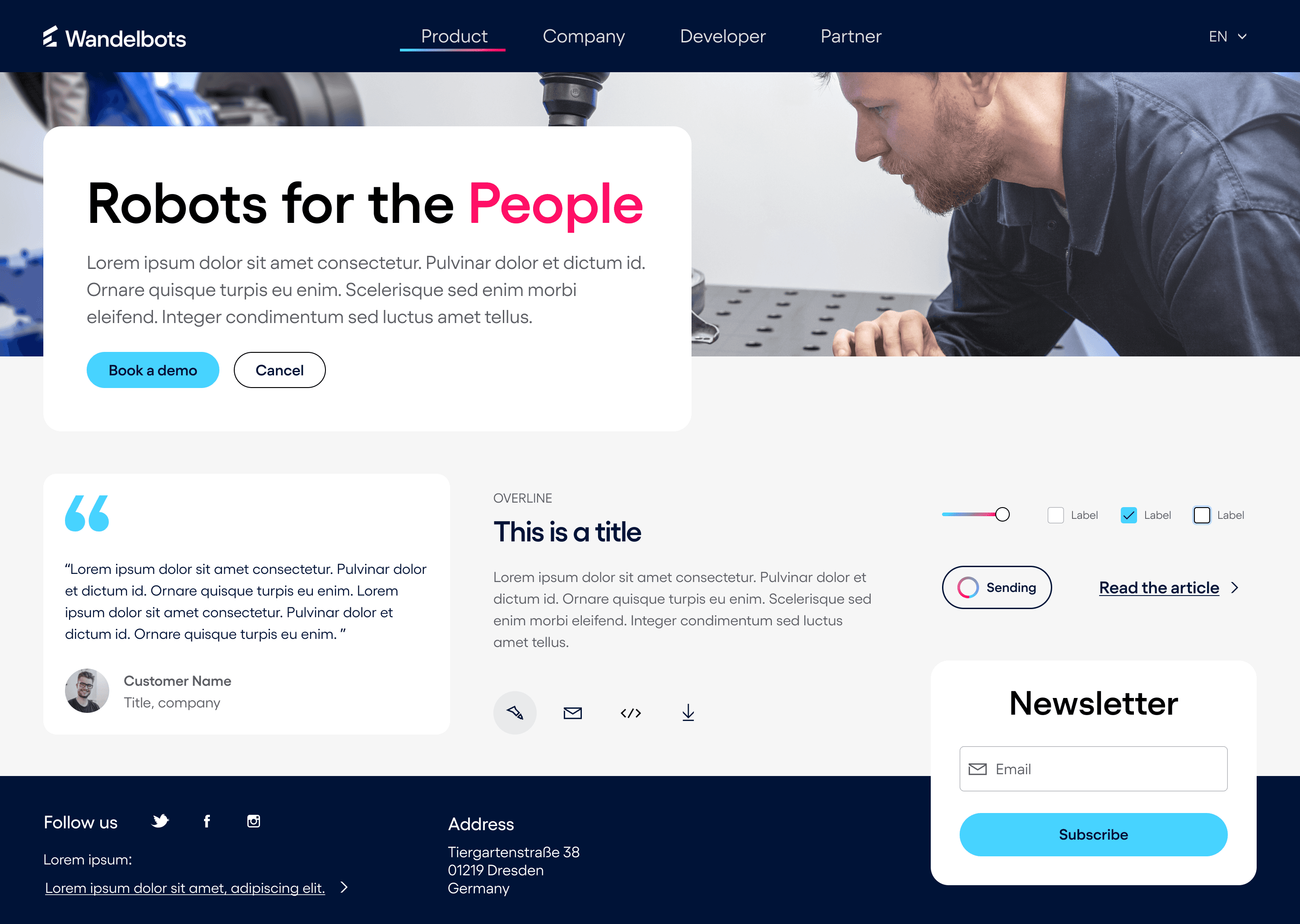
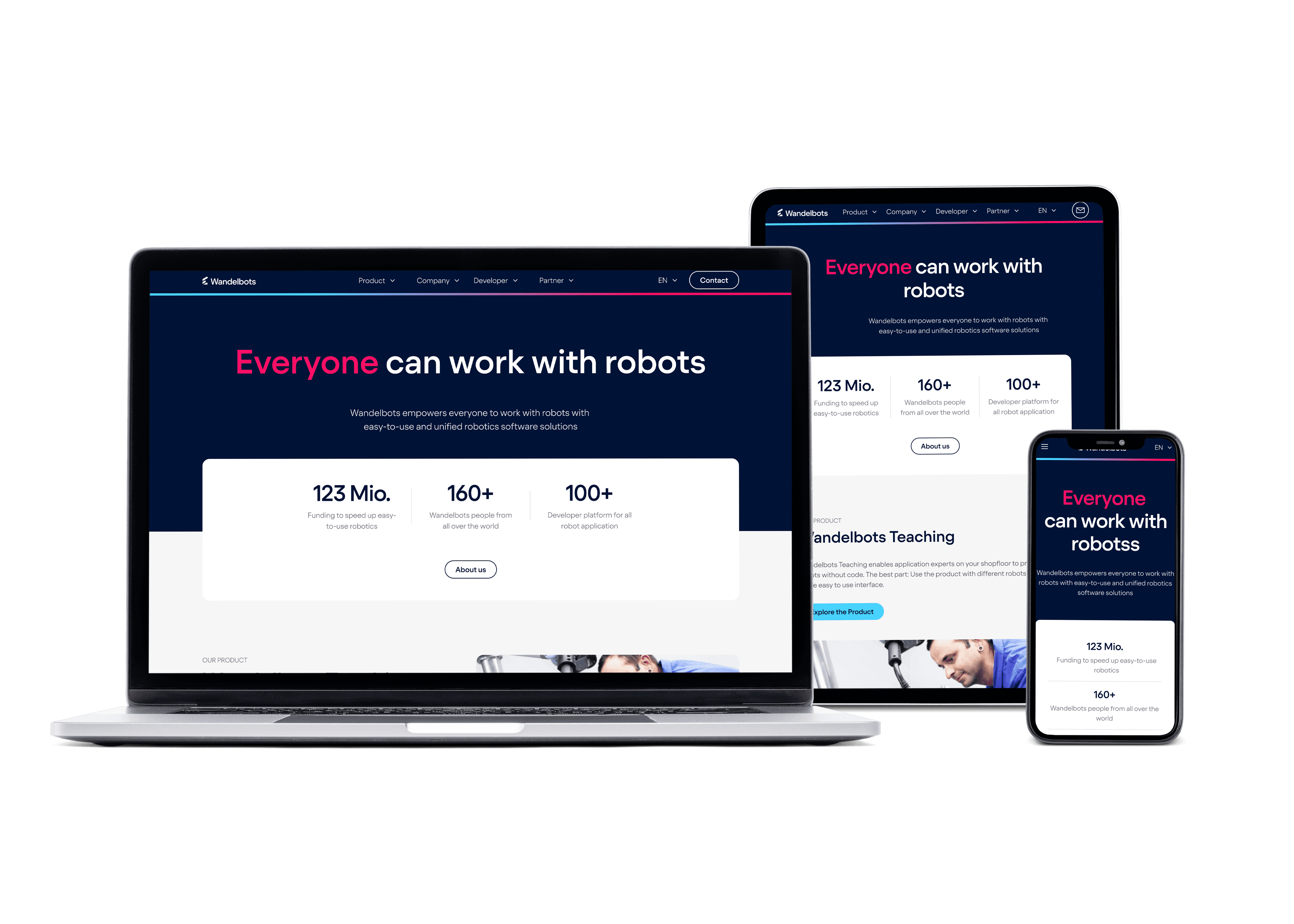
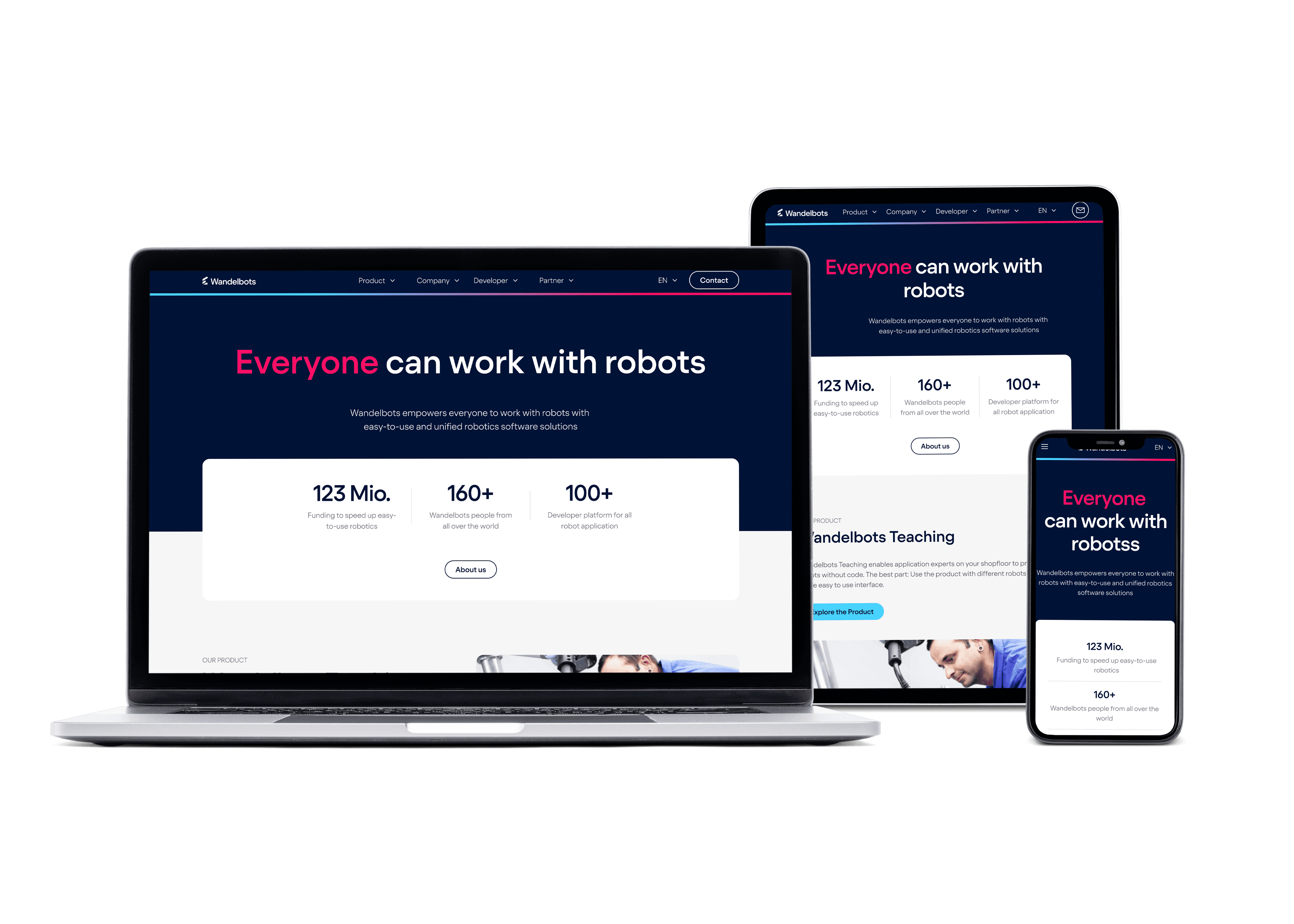
Exploring design language
Exploring design Language
I started by delving into an exploration of a design language infused with the new brand elements. After creating a few sample designs, I refined them through ongoing feedback sessions with stakeholders. This iterative process was crucial in determining the final design direction for the entire website.
gap
gap






gap









gap
gap
gap
Creating
design style guidelines
Challenge
Creating design style guidelines
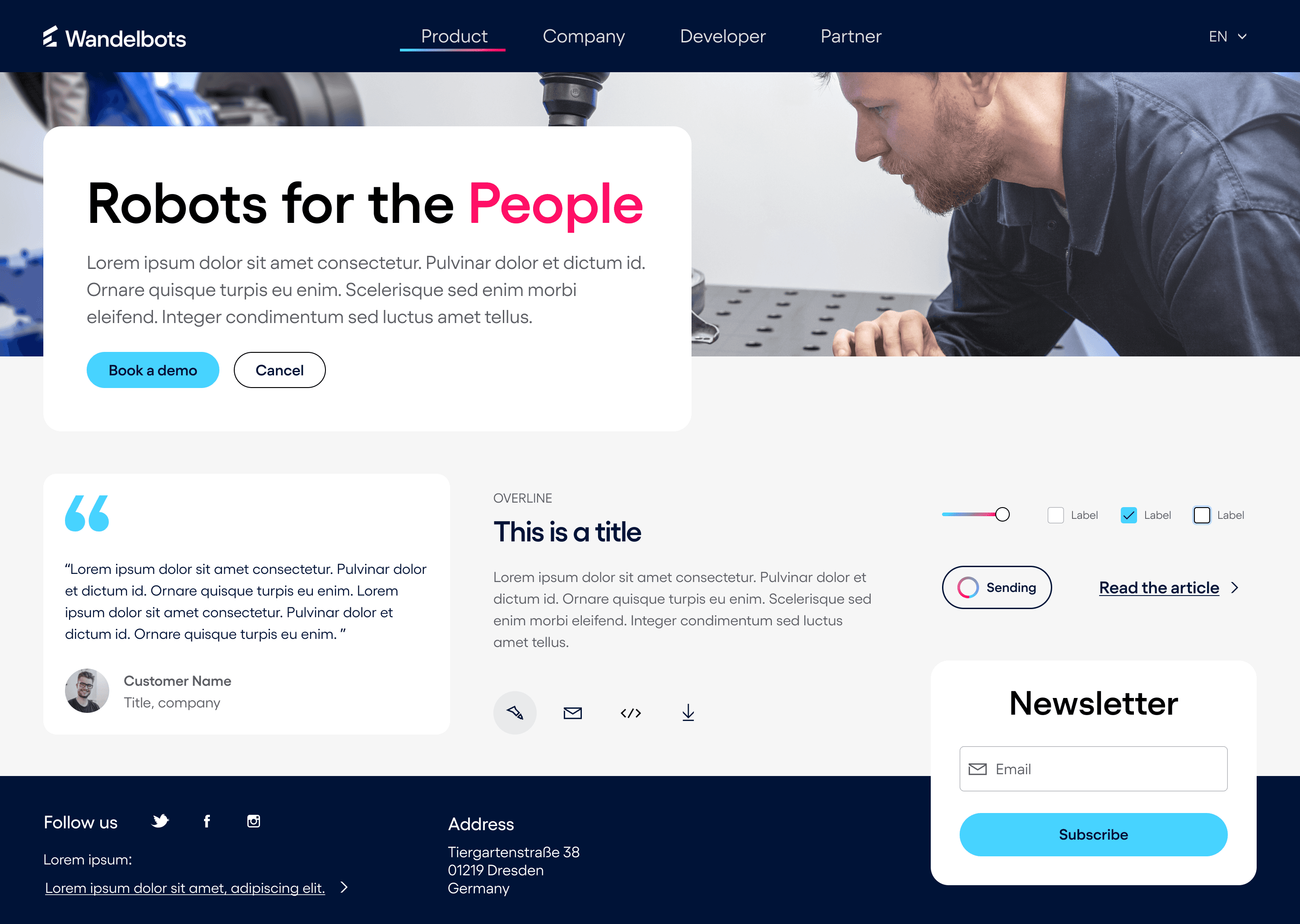
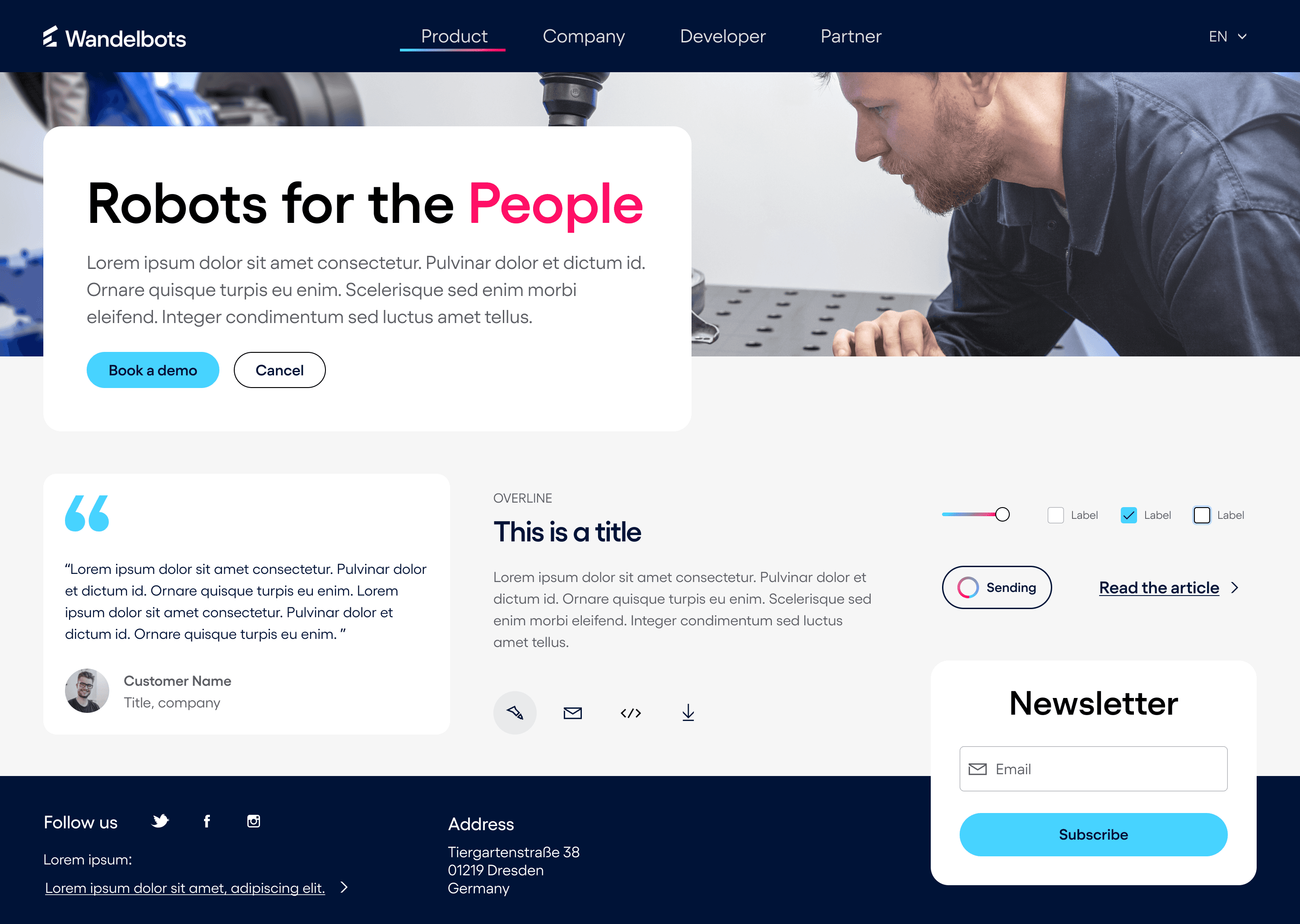
Creating design style guidelines
Creating design style guidlines
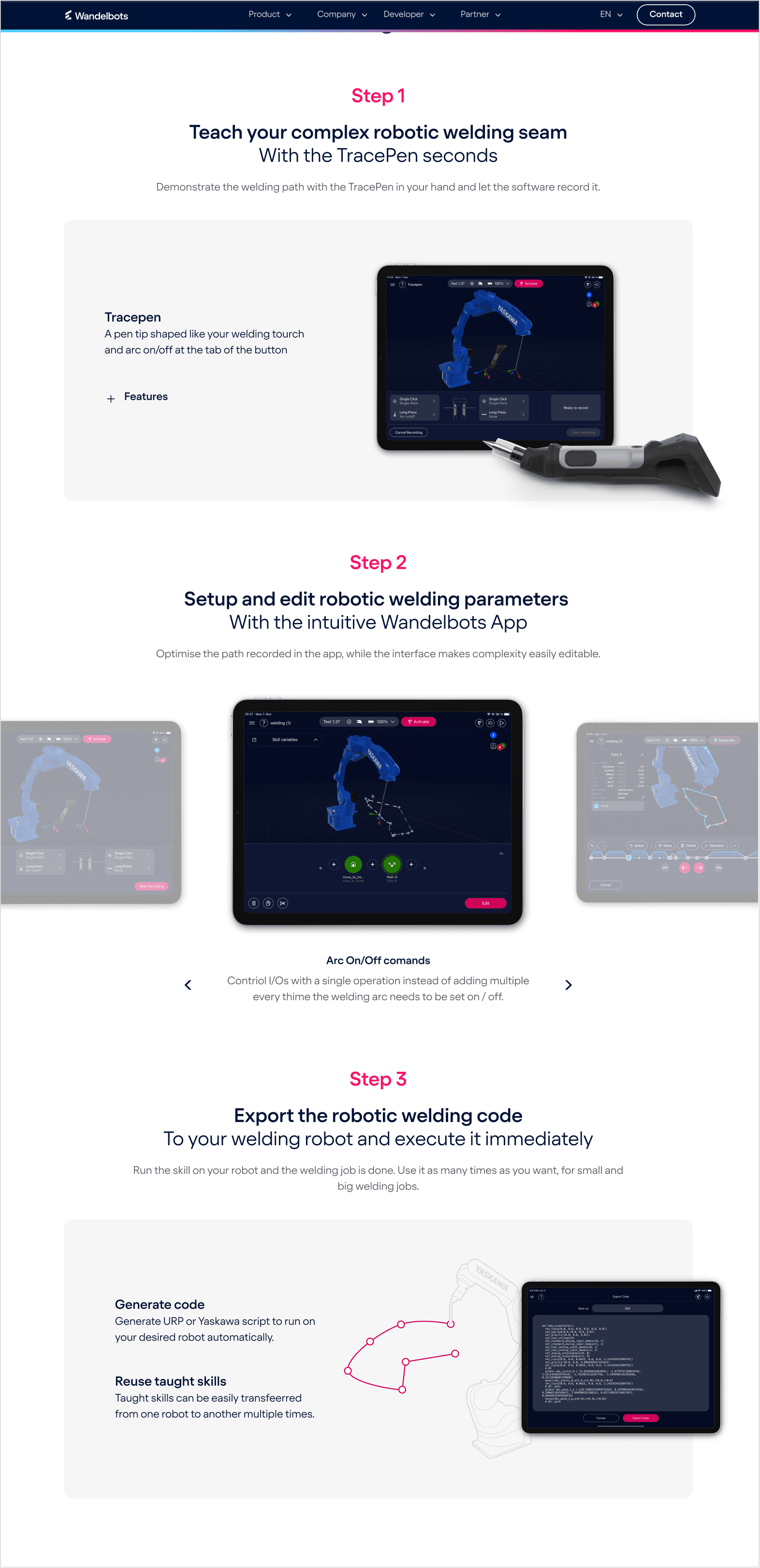
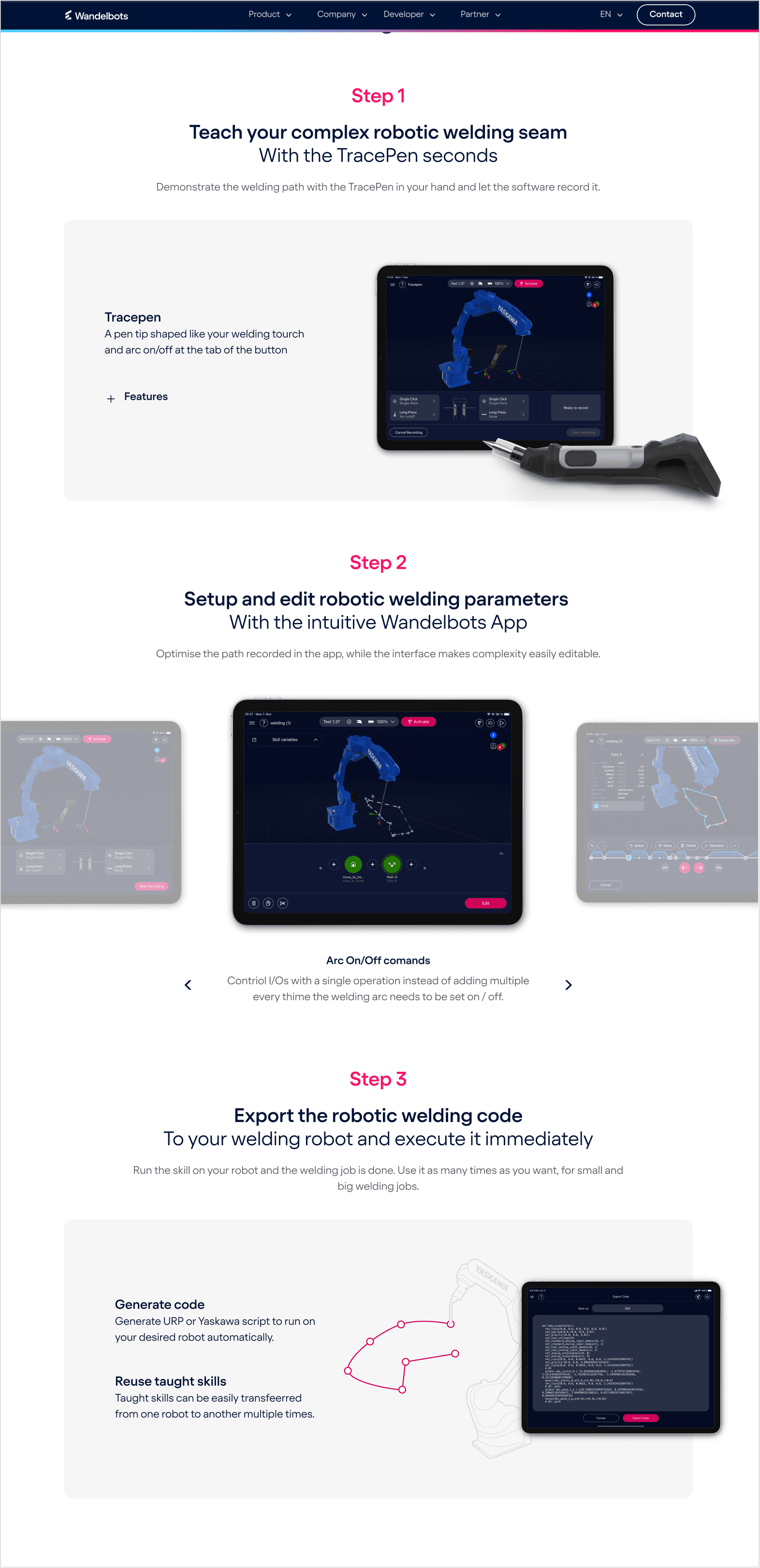
Once a design language was decided, I started creating the UI elements, layout, and grids to enable a fluid responsiveness throughout all devices. Then, adjustable components were created along the content structure.
In the end, I created a systematising component naming conventions between Figma and Contentful to better support website content management.


gap
gap
Impact & outcome
For the users. Content was restructured to be more understandable for the target audience while aligning with the business strategy. New UI elements were introduced, ensuring a standardized and cohesive experience.
For editors. The flow within Contentful was redefined to reduce redundant work for content management. Content types were designed for reusability. By the project's end, a structured component naming convention was established, simplifying the onboarding process for future editors.
Accessibility. A rich visual contrast, an intuitive headline structure, and fluid keyboard navigation were ensured. This commitment guaranteed a smooth journey for all users, whether they navigate via screen or keyboard.


gap
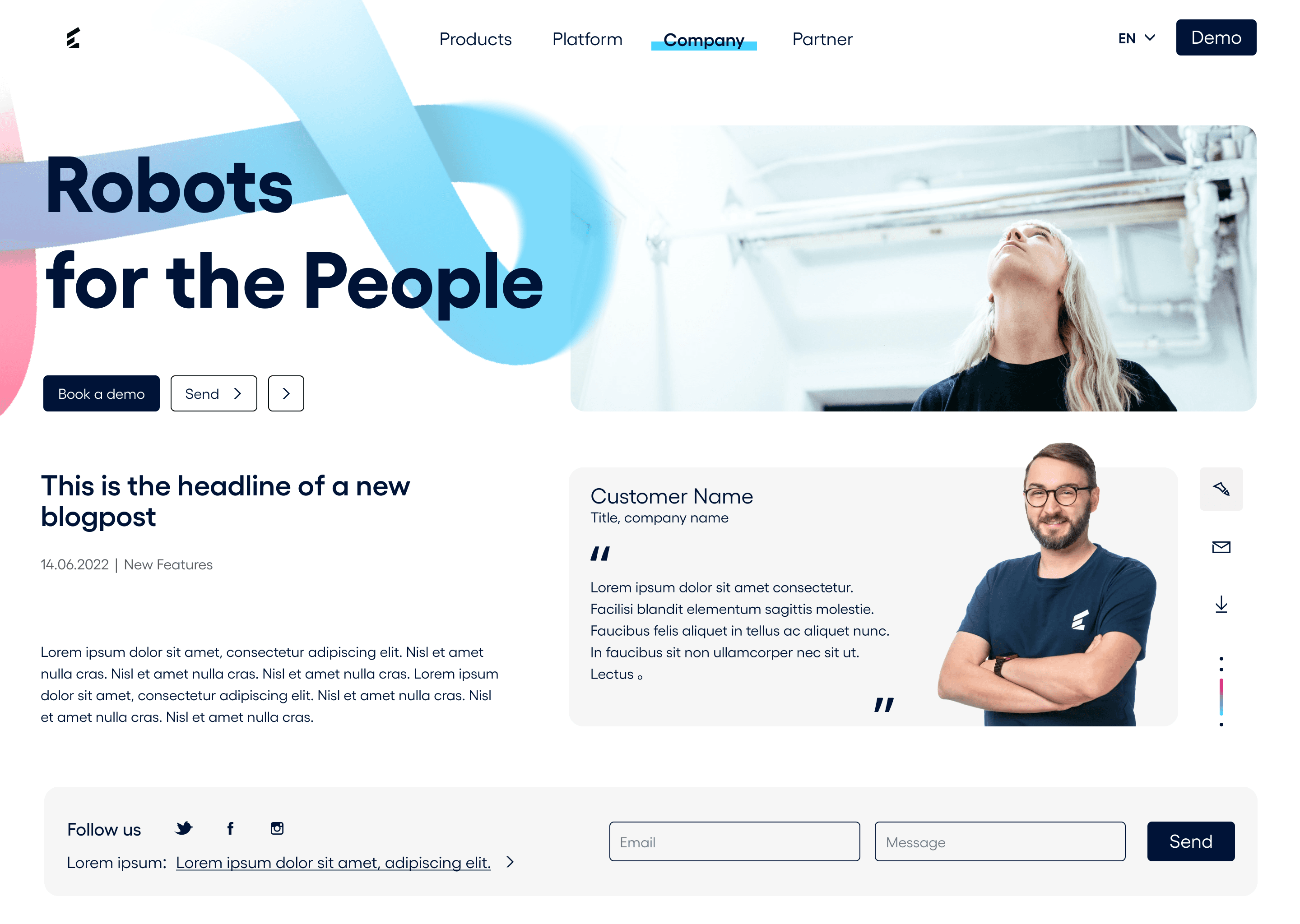
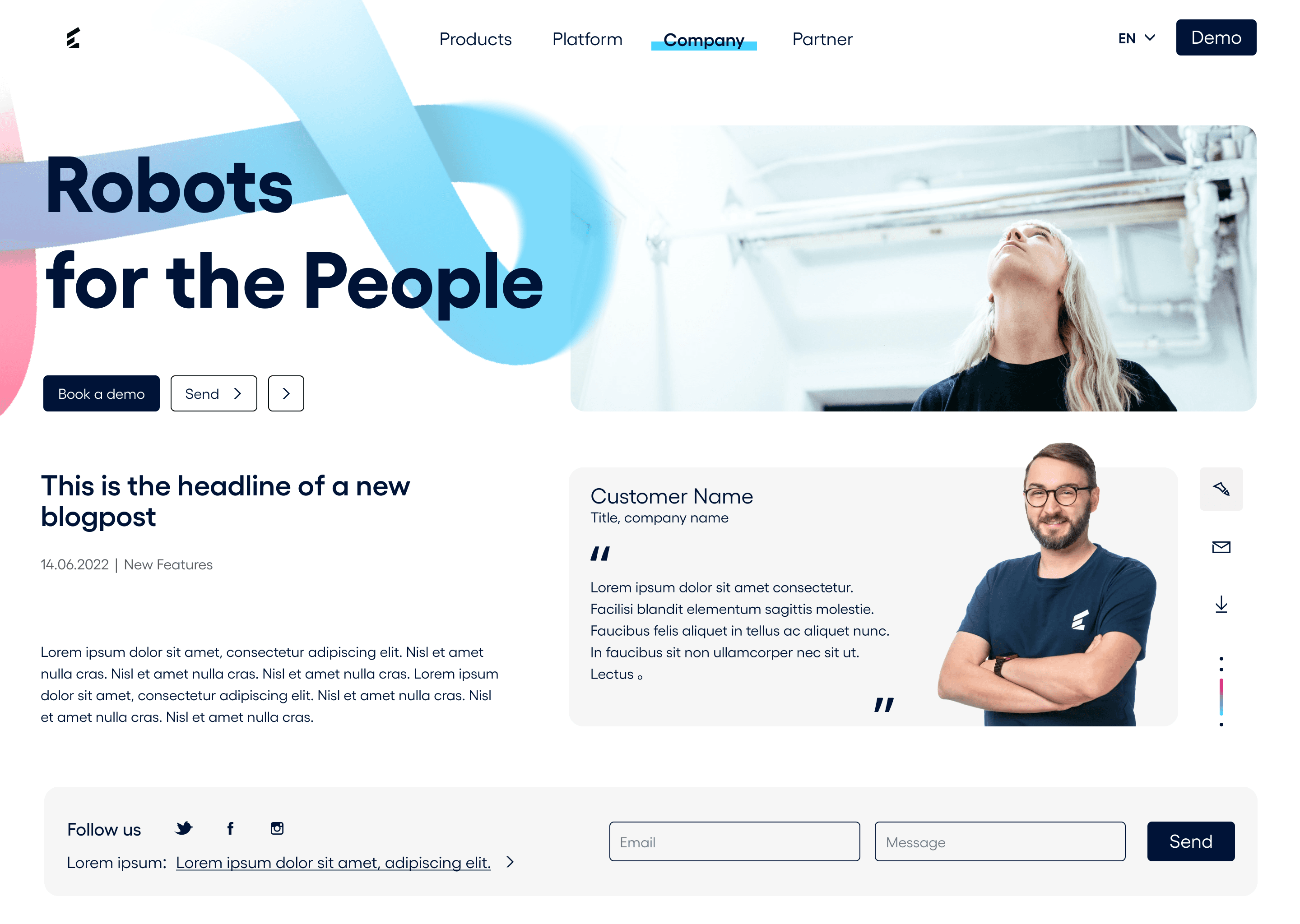
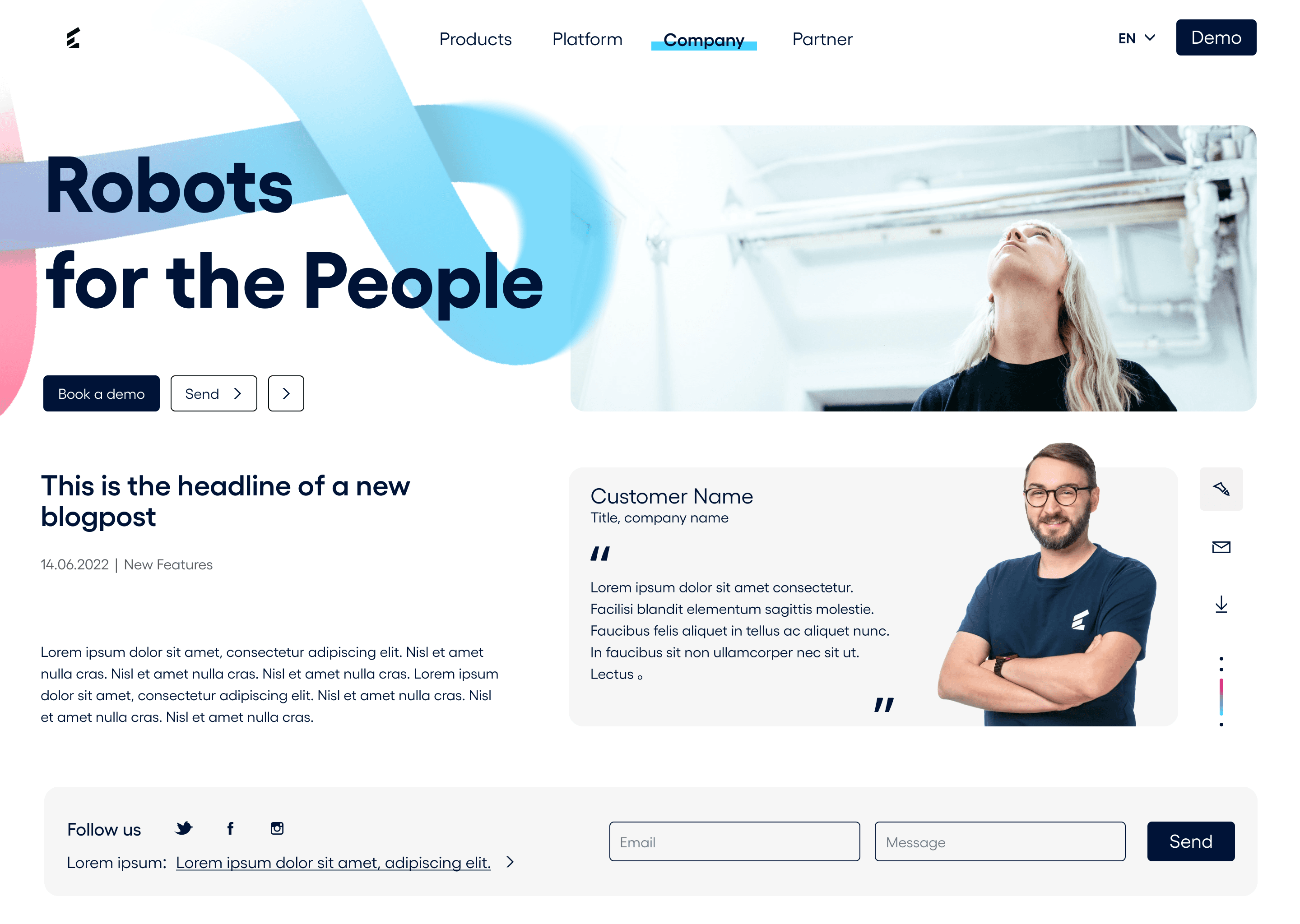
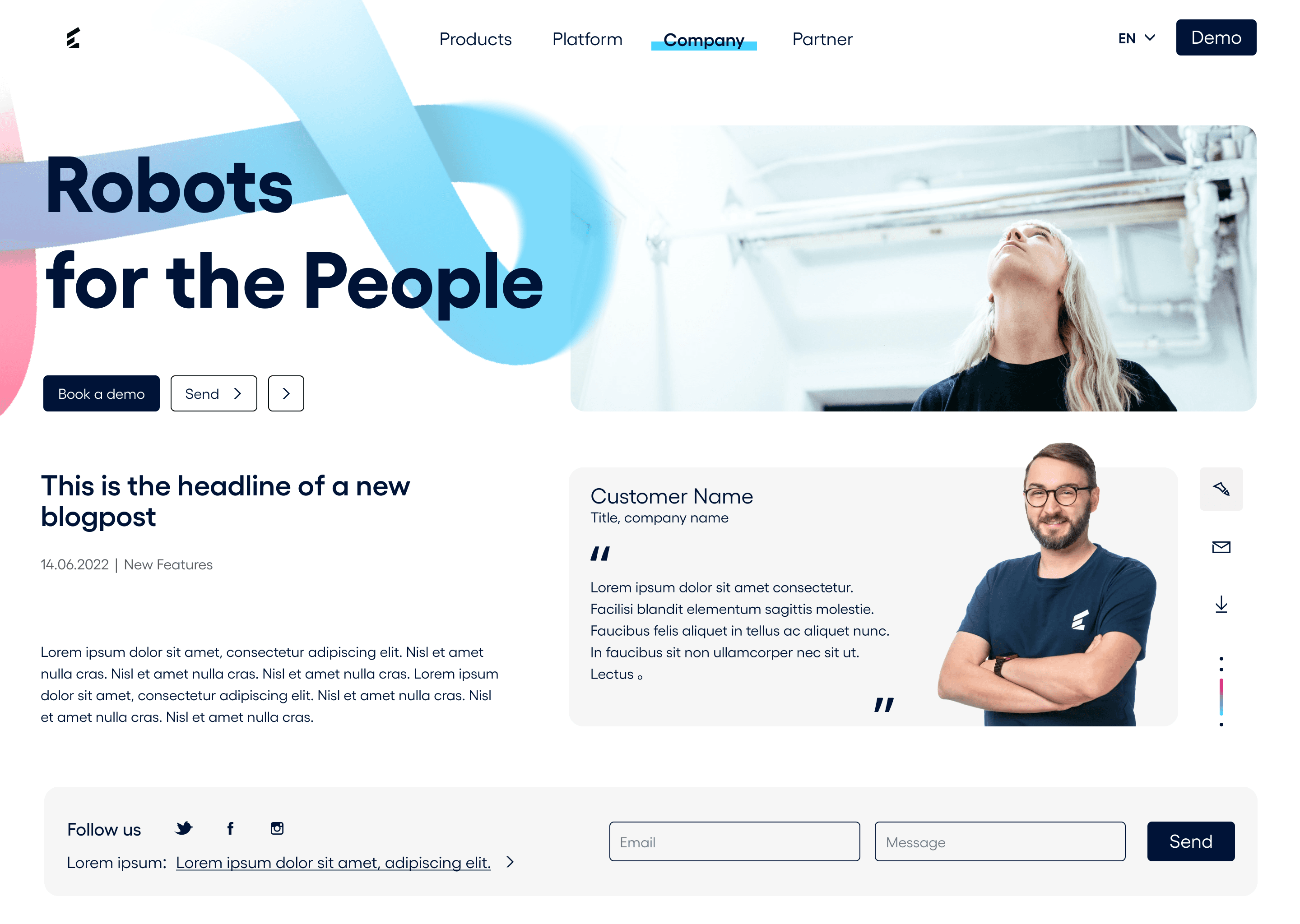
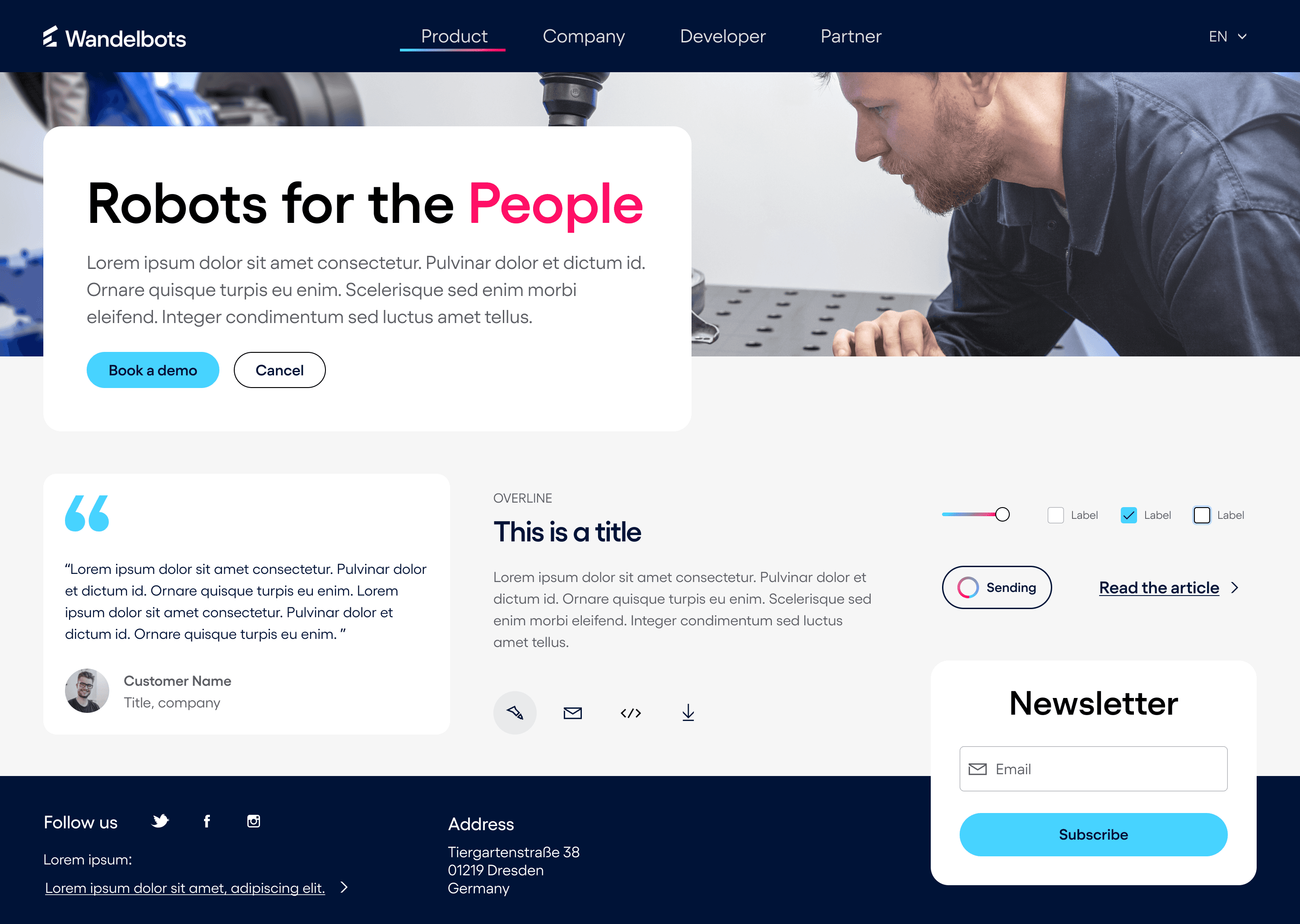
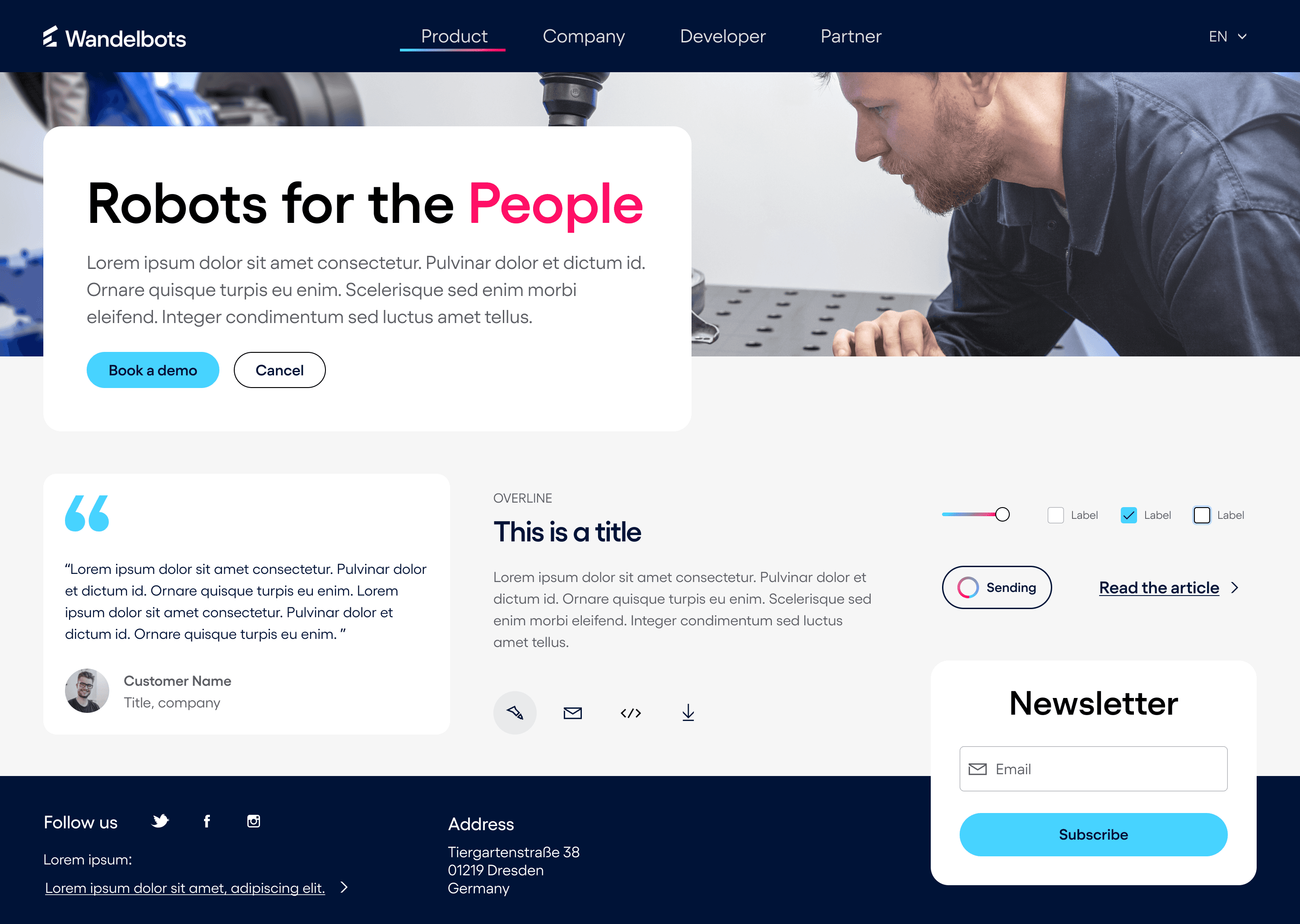
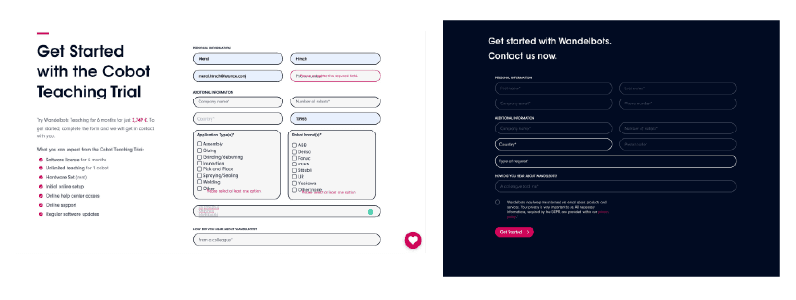
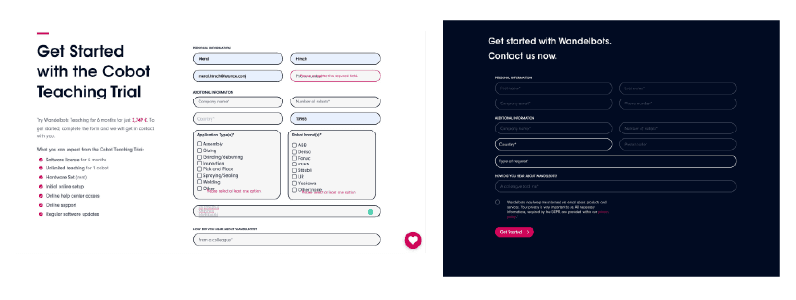
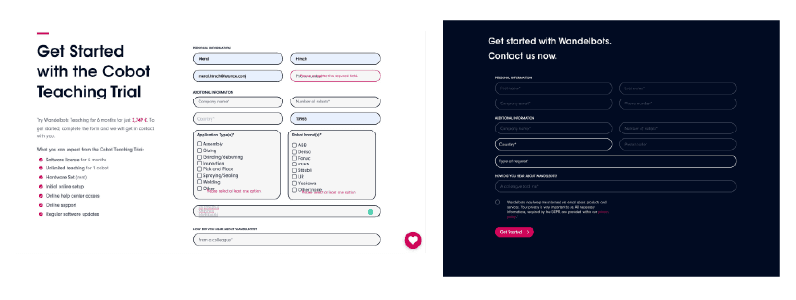
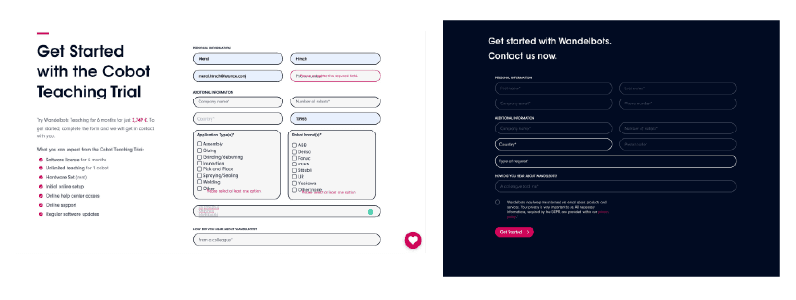
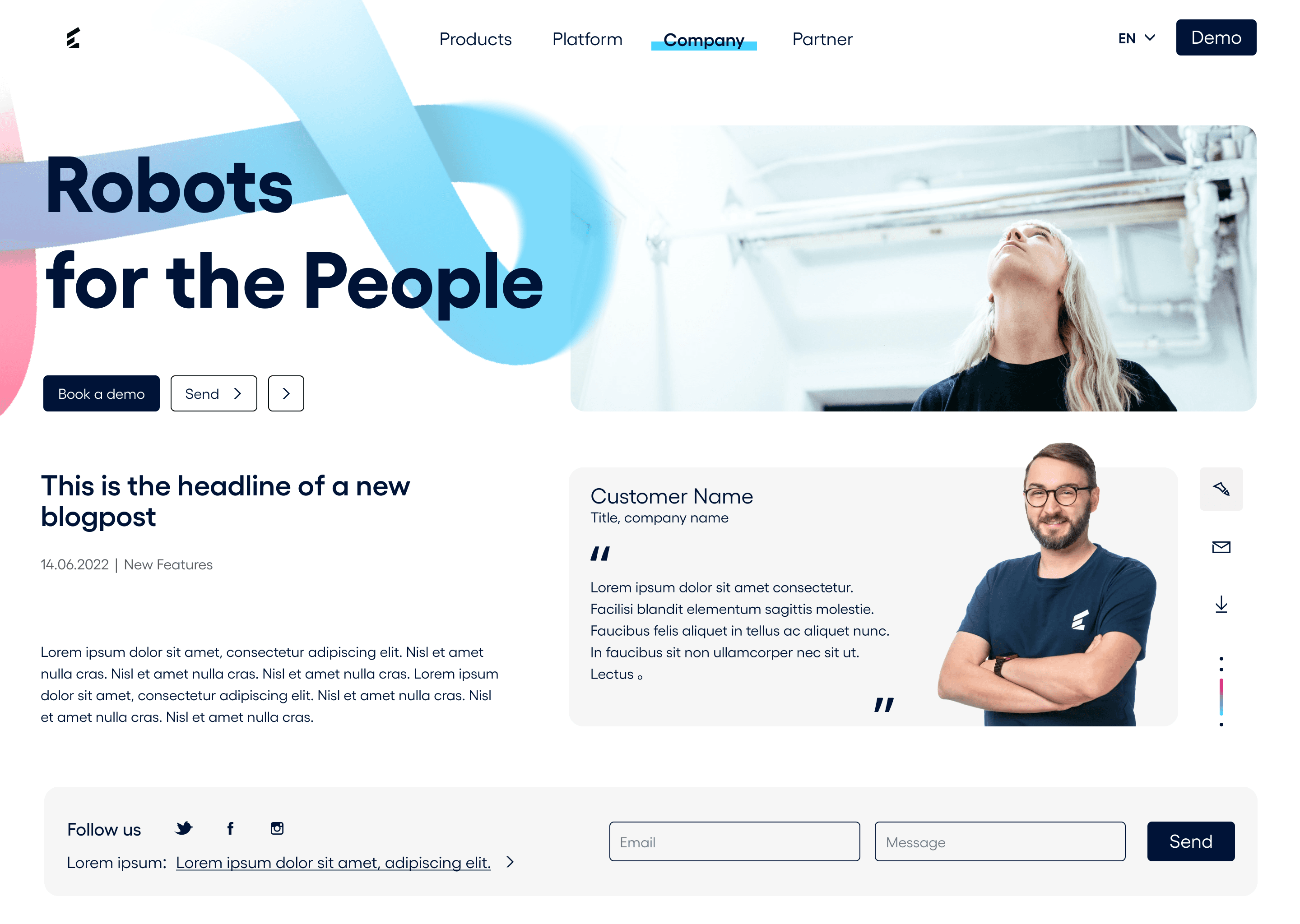
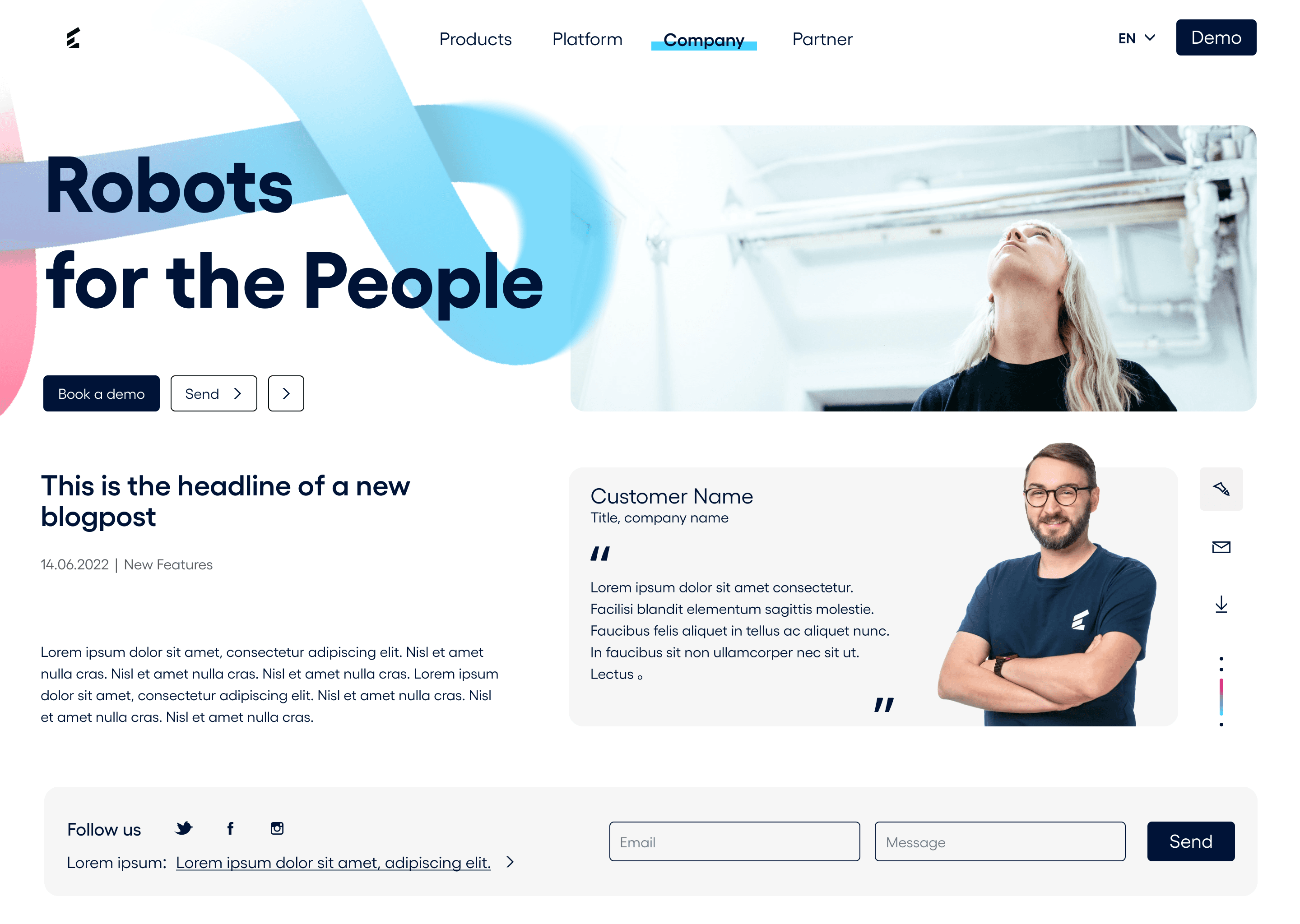
Previous version


gap
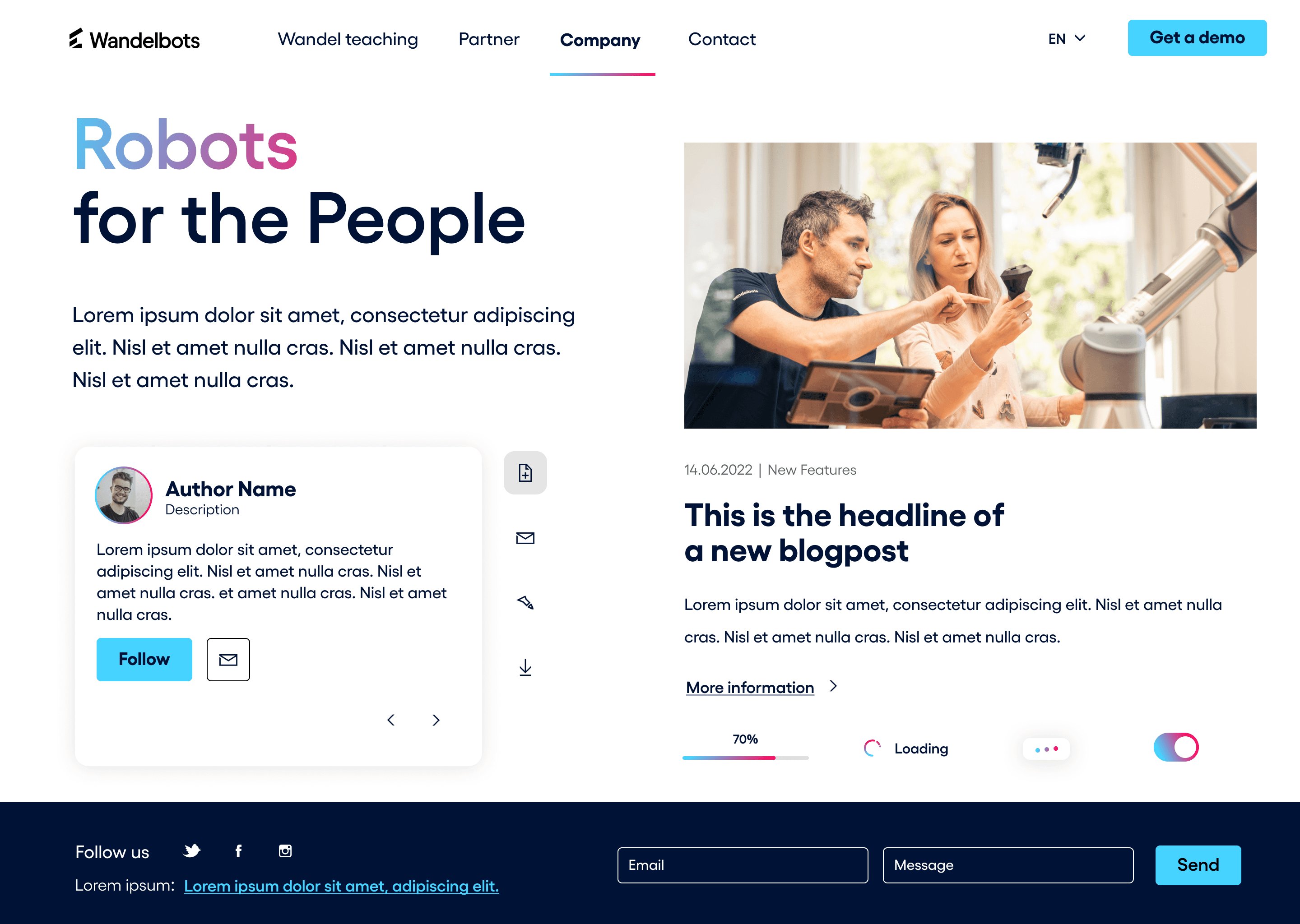
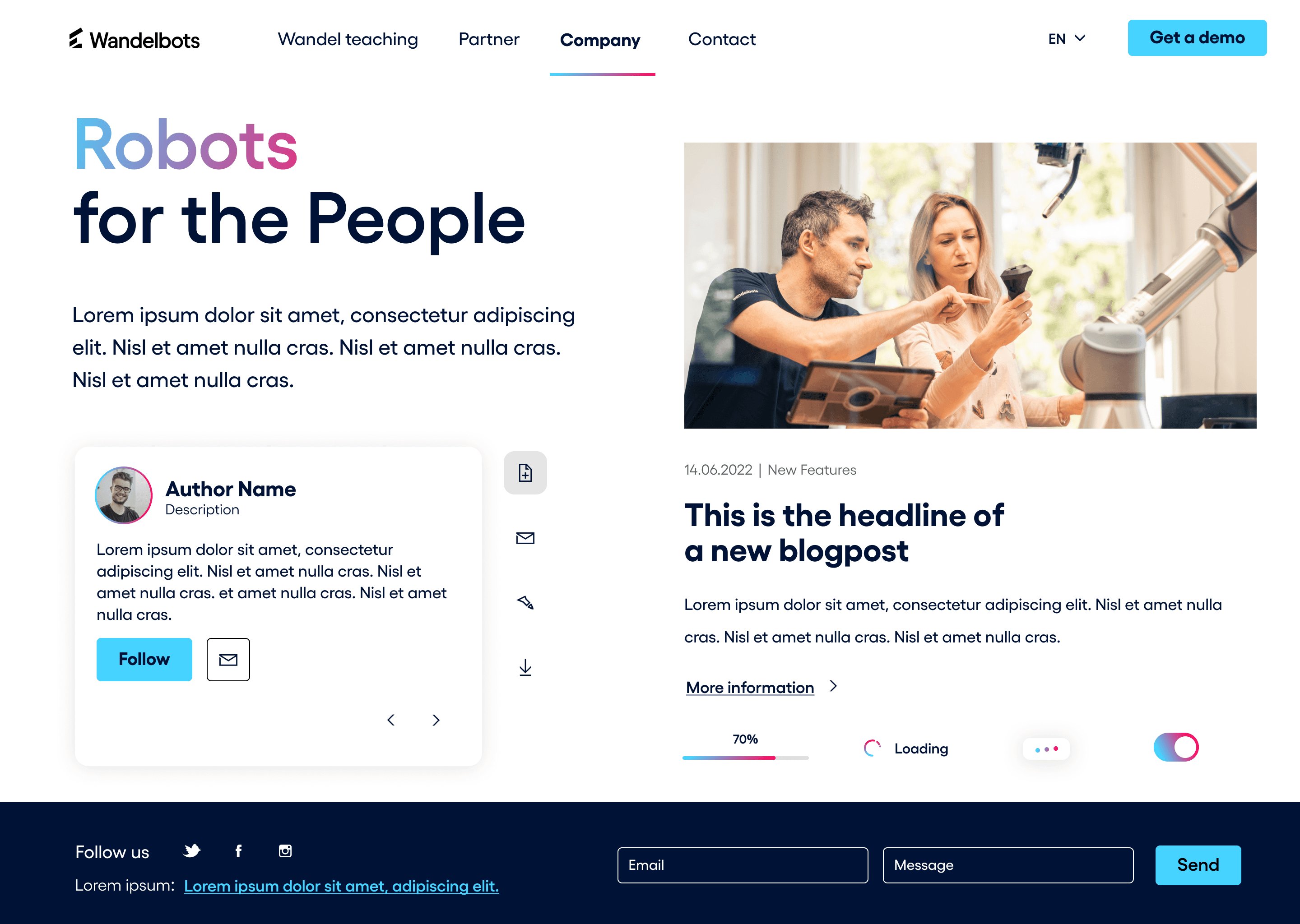
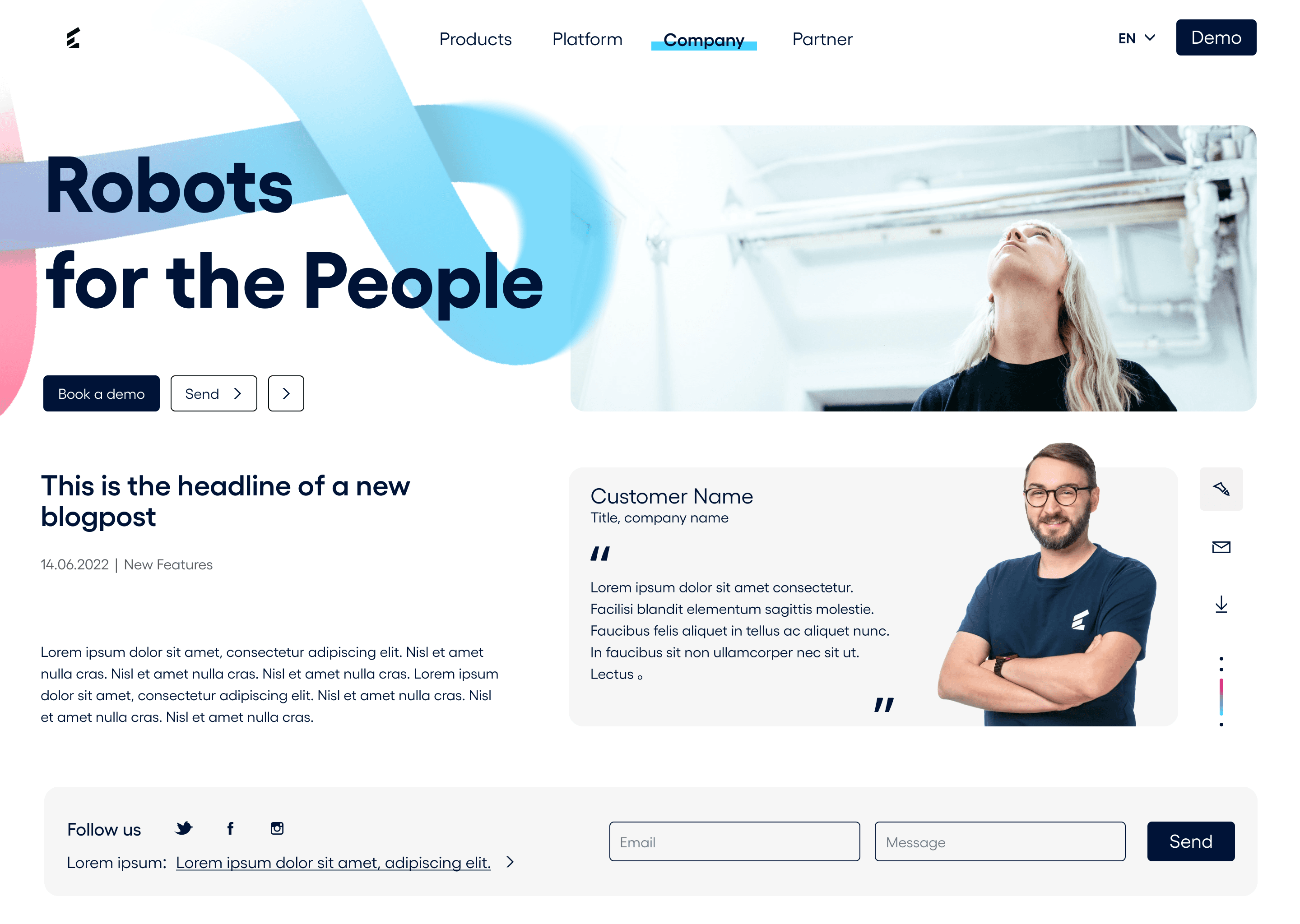
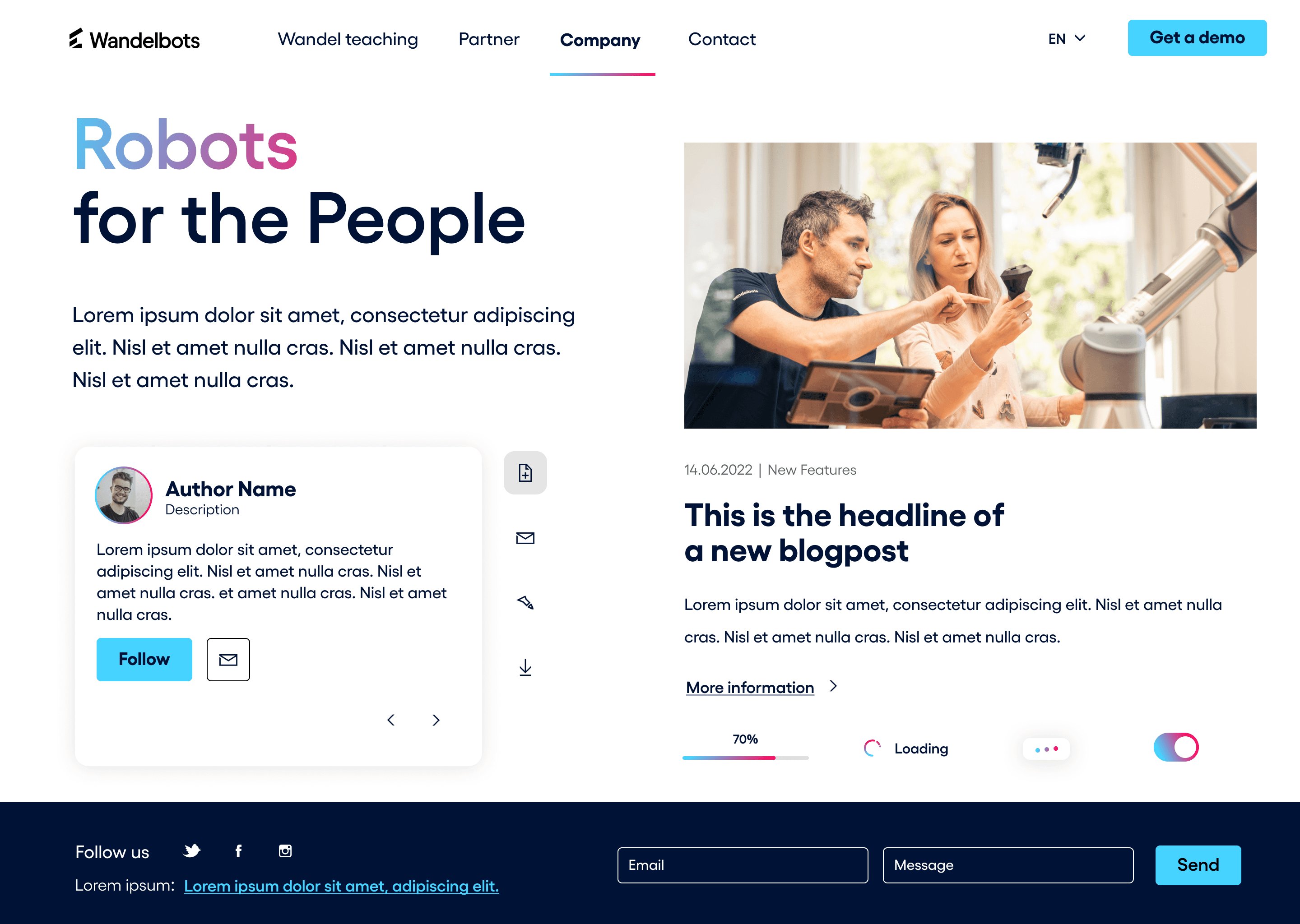
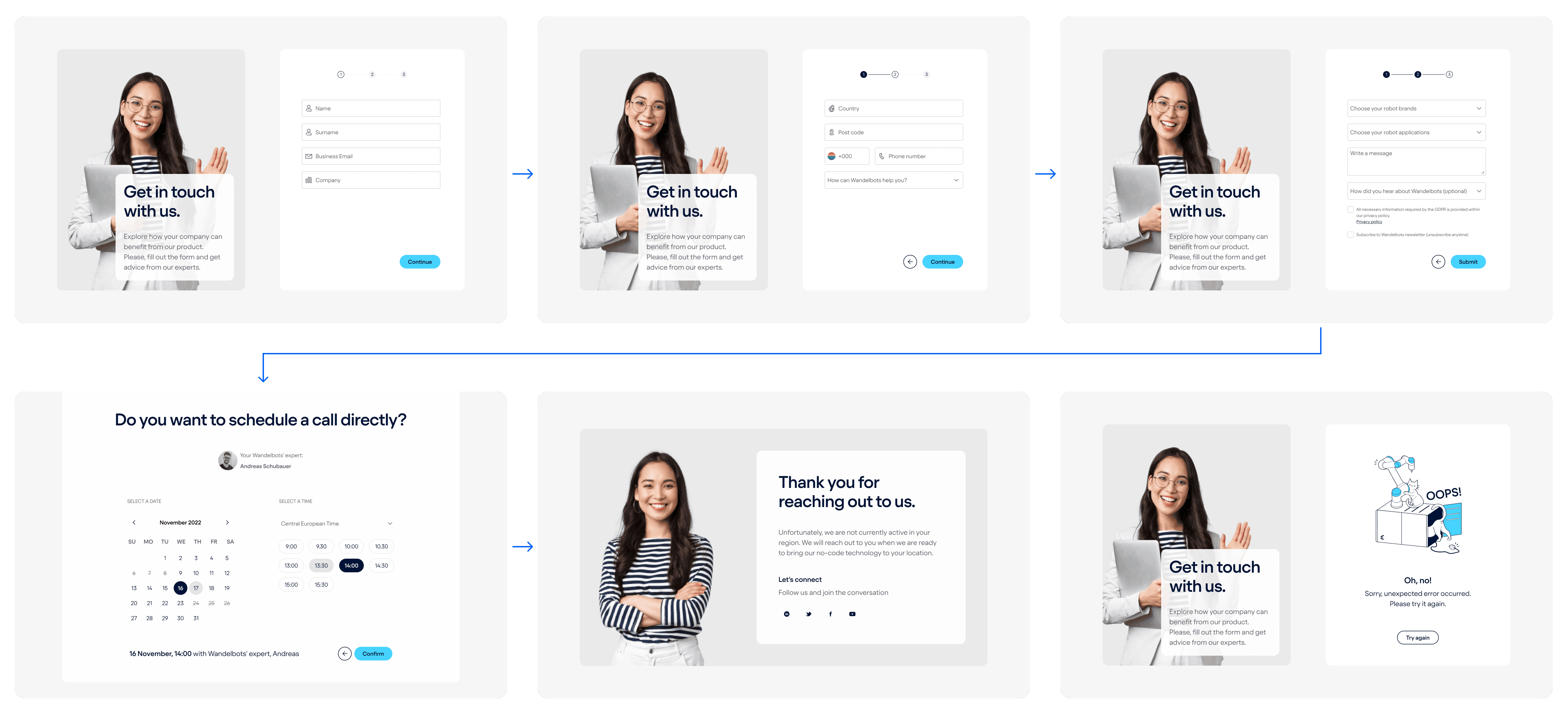
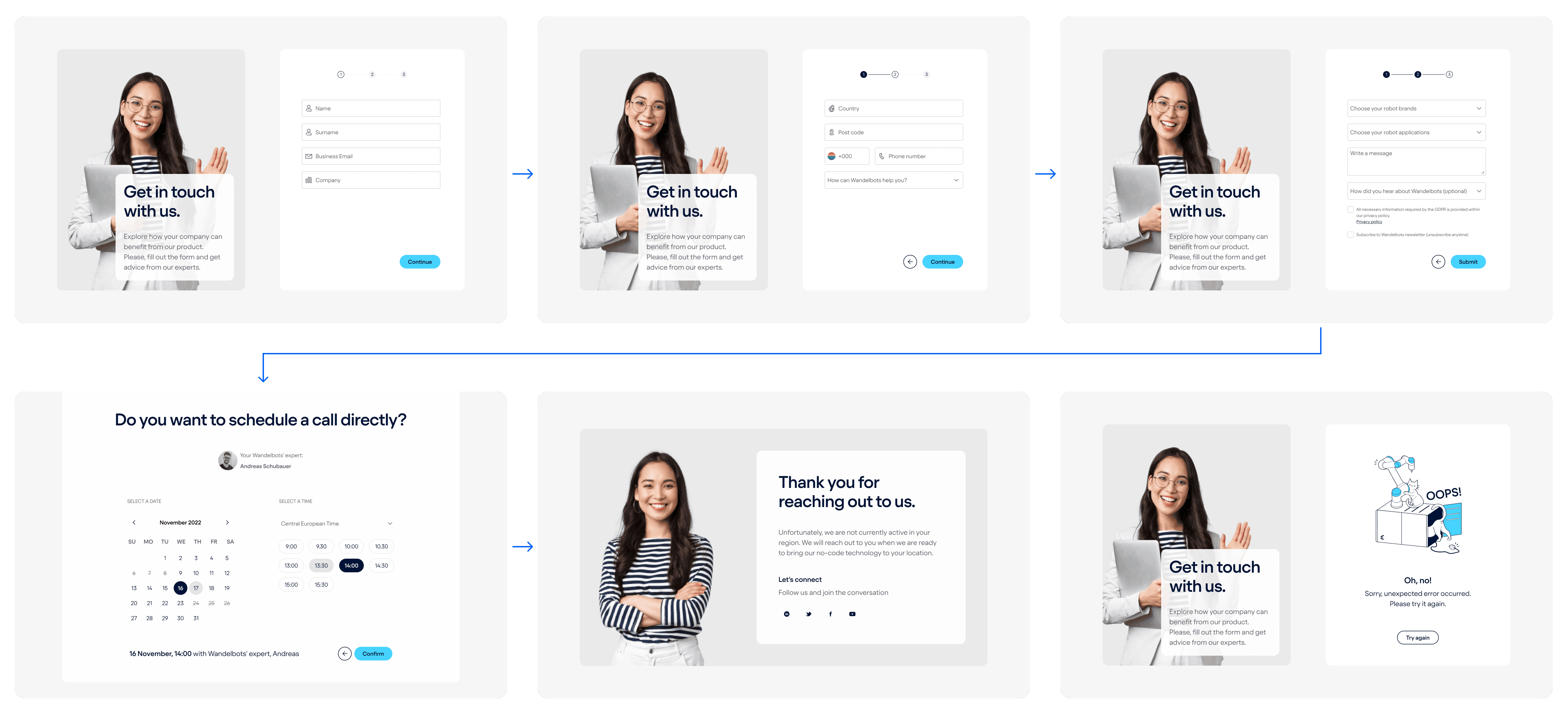
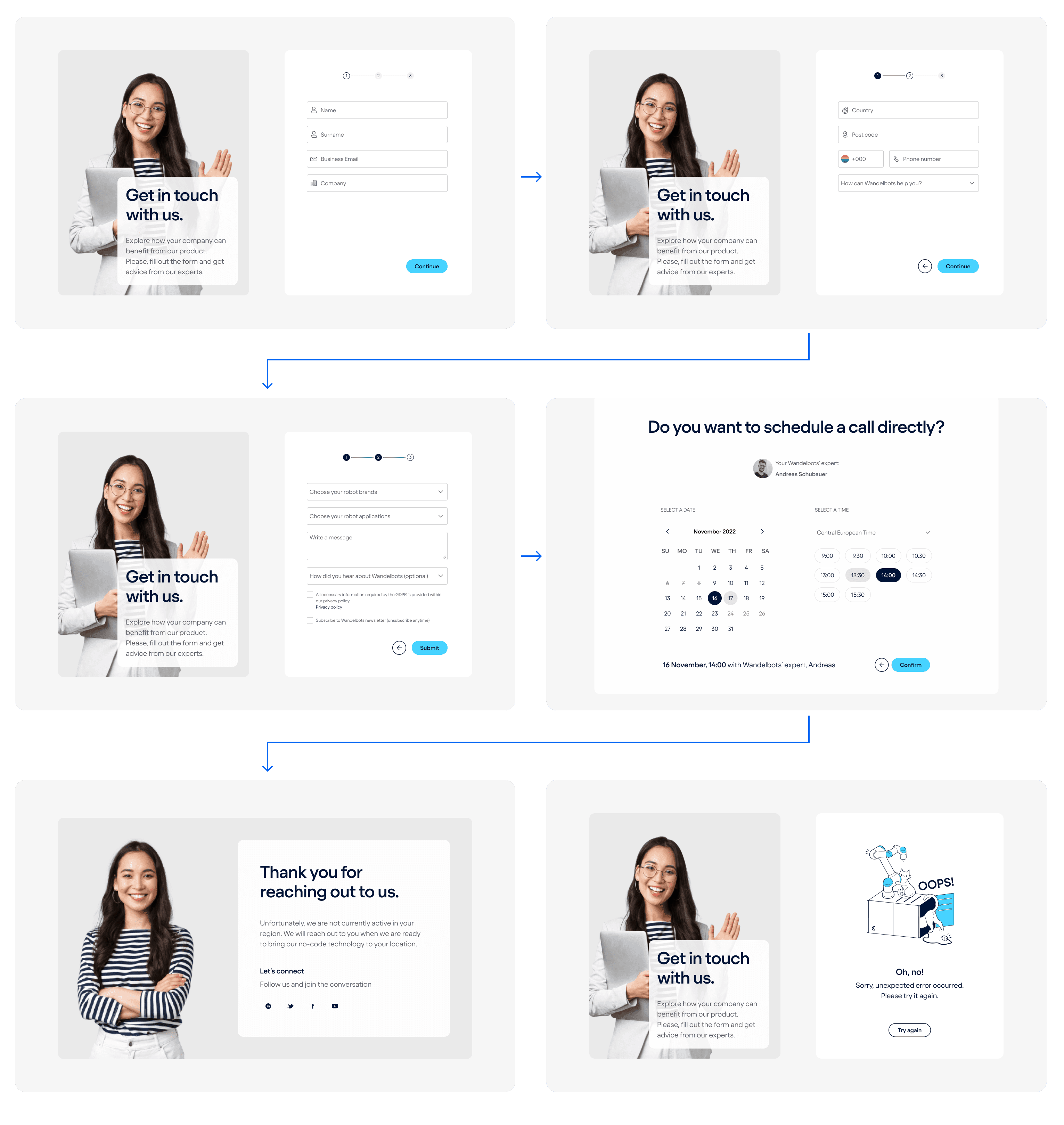
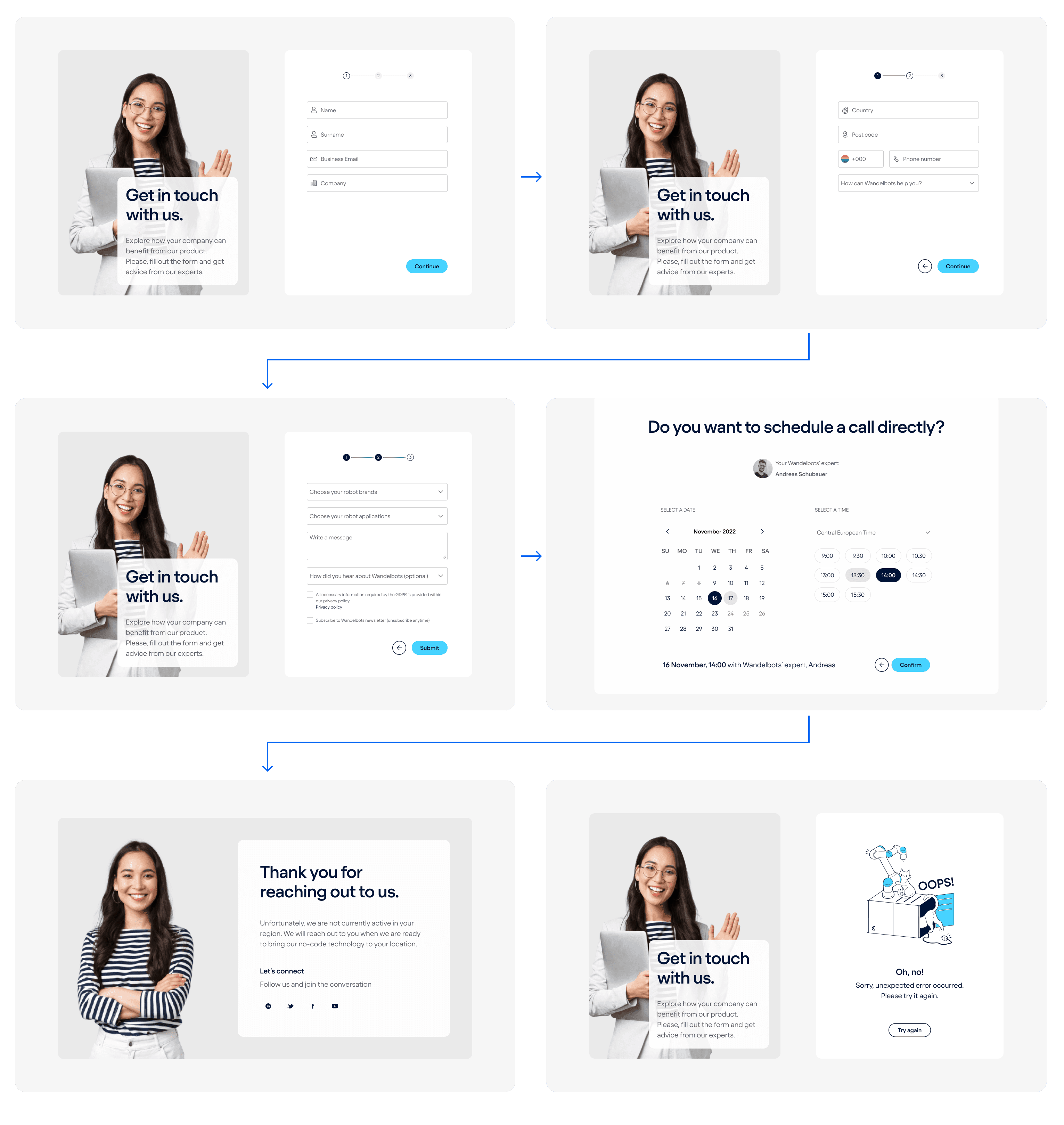
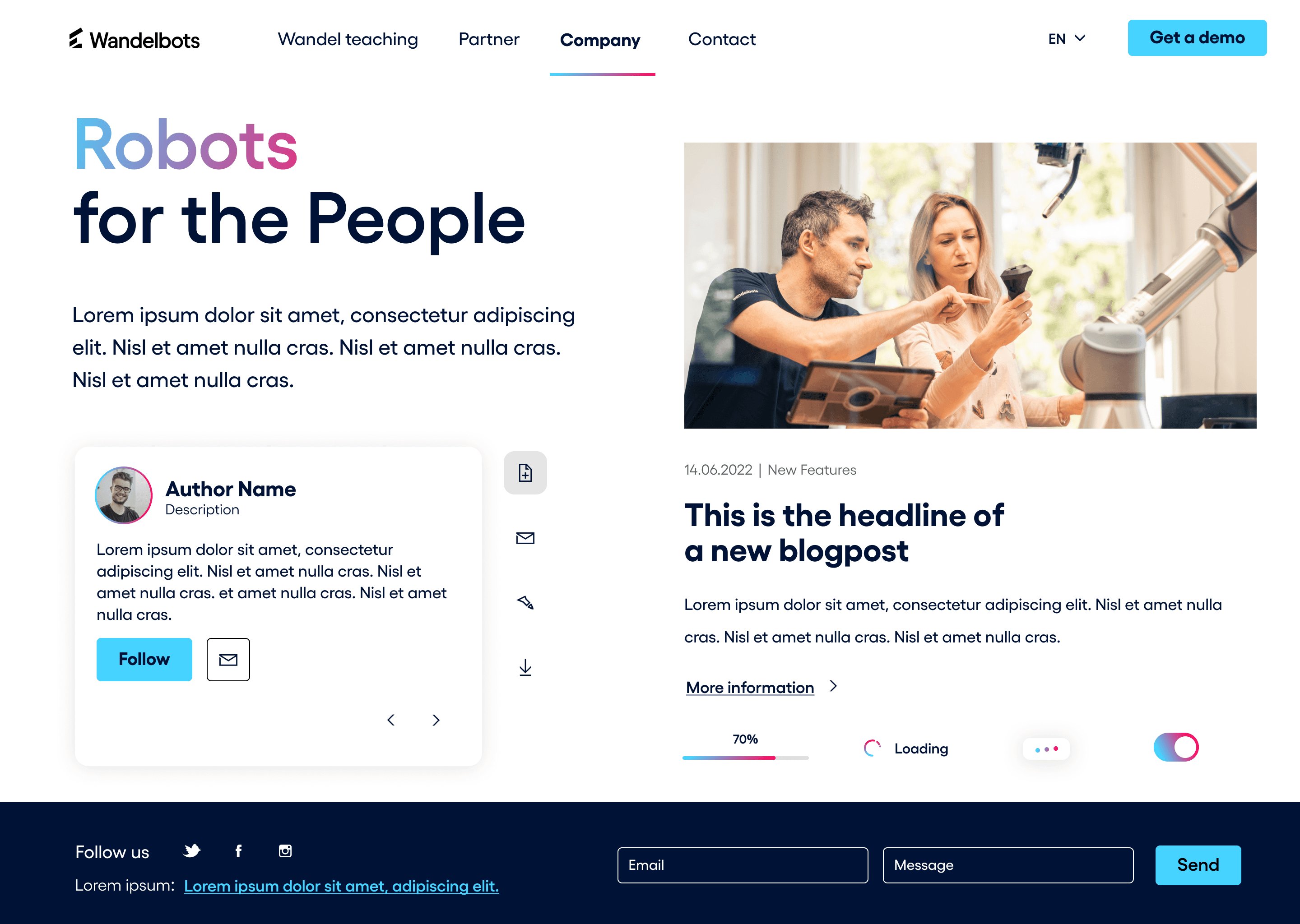
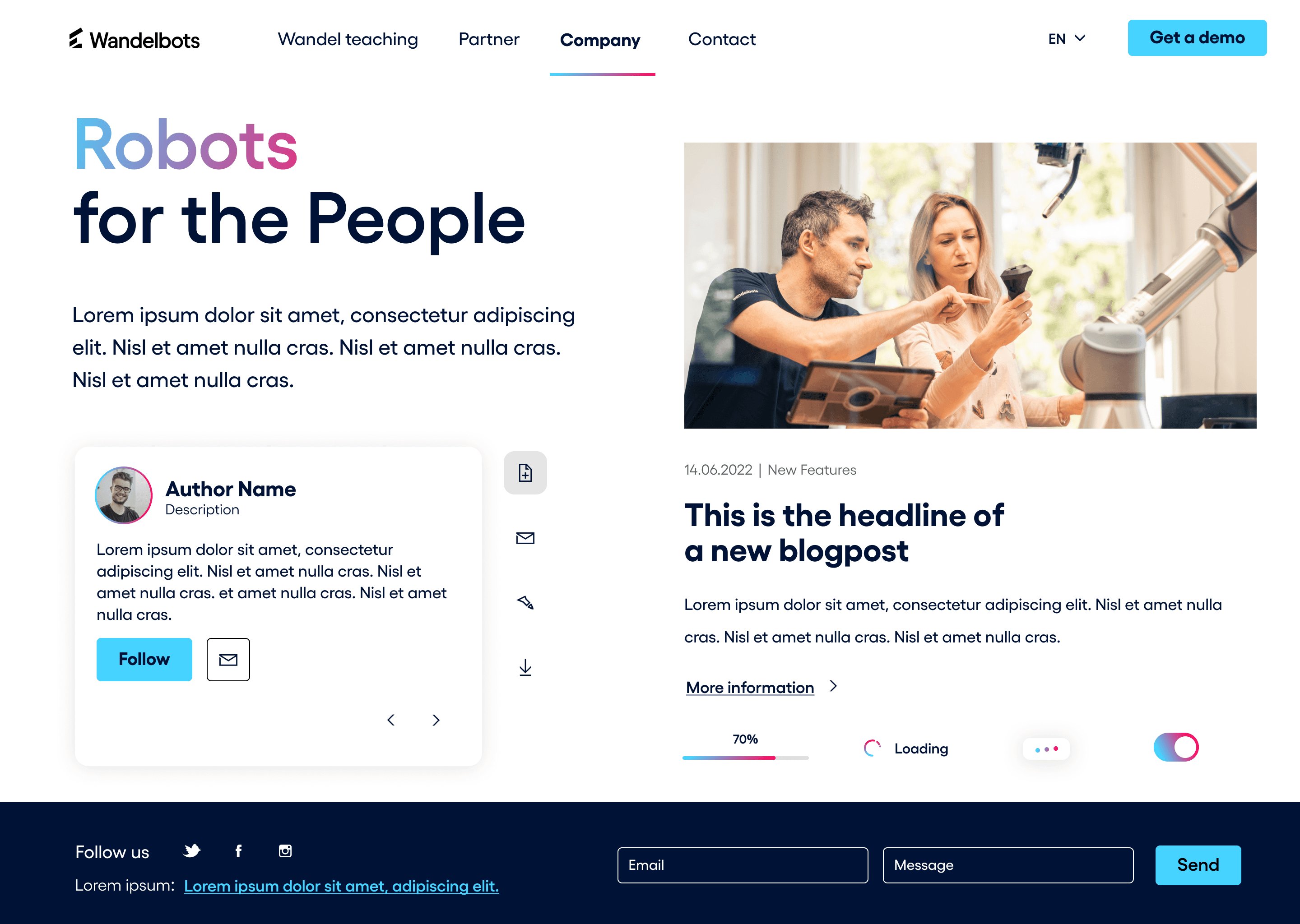
After improvement




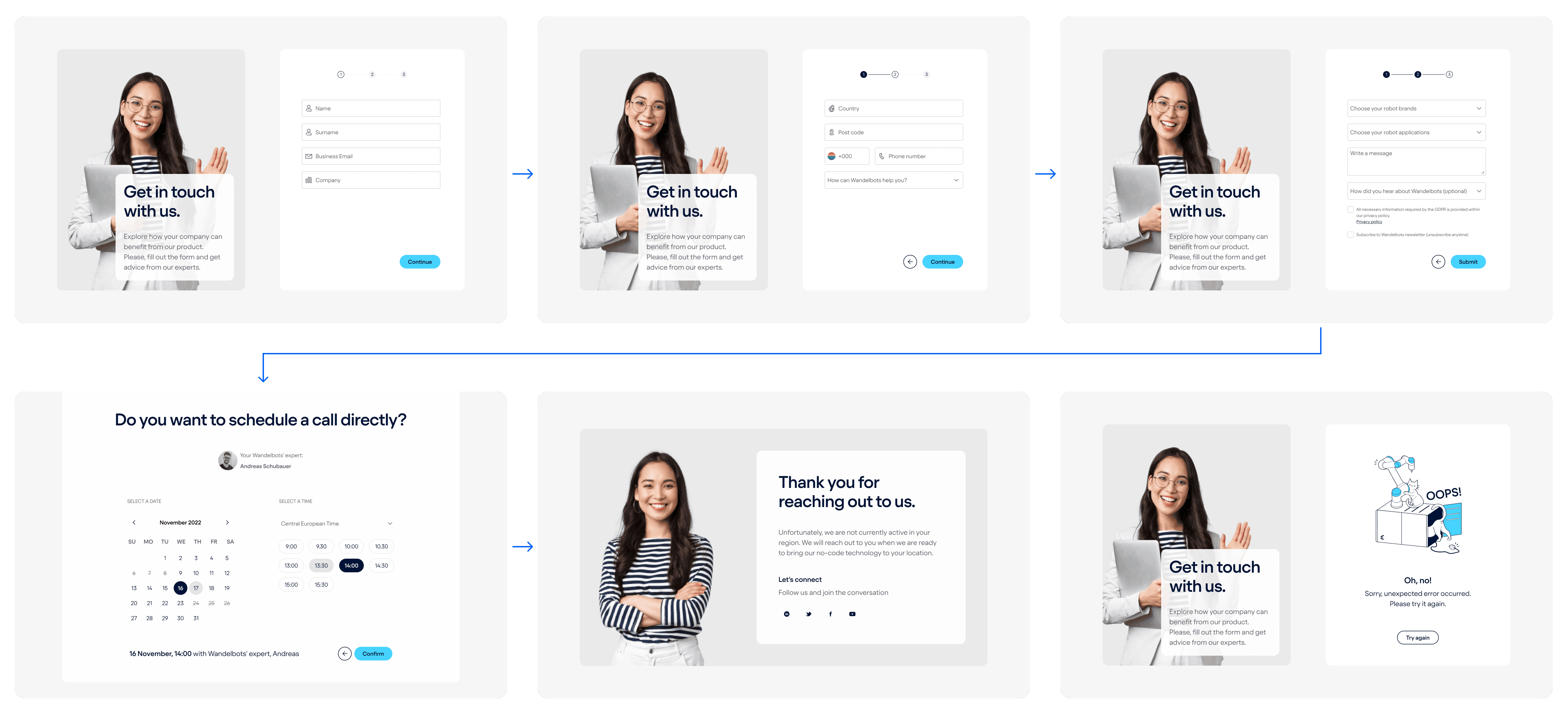
Form improvement
Form functionality is a important touch point for Wandelbots to answer customers’ request and build connections with potential partners. There were several issues in the previous version of the form, including inconsistent styles, unclear headings, and lack of systematic feedback.
gap


gap
gap
Form improvement
Form functionality is a important touch point for Wandelbots to answer customers’ request and build connections with potential partners. There were several issues in the previous version of the form, including inconsistent styles, unclear headings, and lack of systematic feedback.


gap
Previous version
gap
gap


gap
gap
After improvement
gap
gap


gap
Previous version

After improvement

gap
gap
Impact & outcome
For the users. Content was restructured to be more understandable for the target audience while aligning with the business strategy. New UI elements were introduced, ensuring a standardized and cohesive experience.
For editors. The flow within Contentful was redefined to reduce redundant work for content management. Content types were designed for reusability. By the project's end, a structured component naming convention was established, simplifying the onboarding process for future editors.
Accessibility. A rich visual contrast, an intuitive headline structure, and fluid keyboard navigation were ensured. This commitment guaranteed a smooth journey for all users, whether they navigate via screen or keyboard.
gap
gap



Impact & outcome
For the users. Content was restructured to be more understandable for the target audience while aligning with the business strategy. New UI elements were introduced, ensuring a standardized and cohesive experience.
For editors. The flow within Contentful was redefined to reduce redundant work for content management. Content types were designed for reusability. By the project's end, a structured component naming convention was established, simplifying the onboarding process for future editors.
Accessibility. A rich visual contrast, an intuitive headline structure, and fluid keyboard navigation were ensured. This commitment guaranteed a smooth journey for all users, whether they navigate via screen or keyboard.



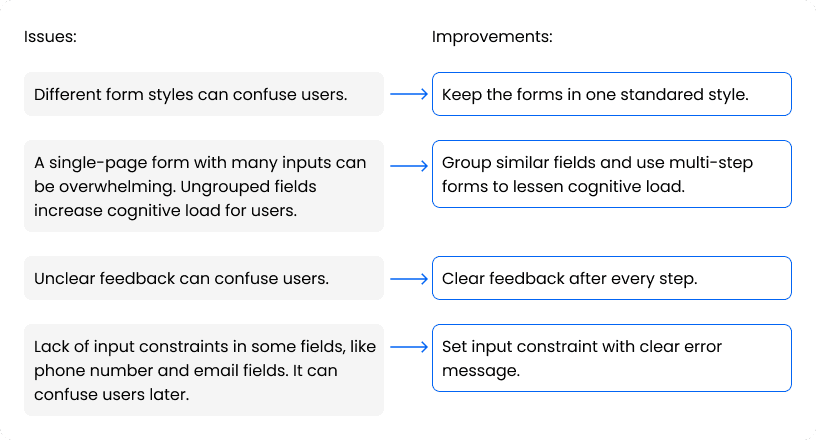
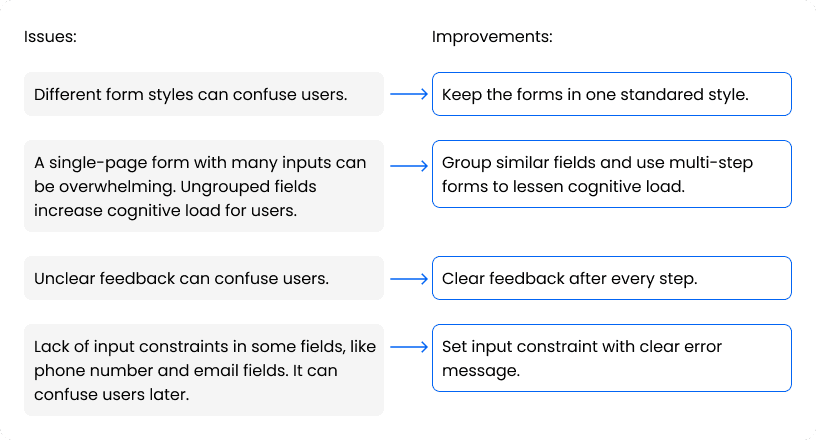
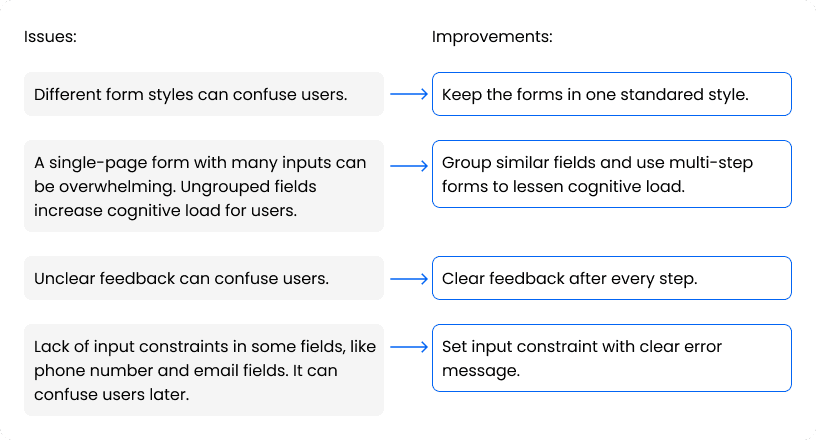
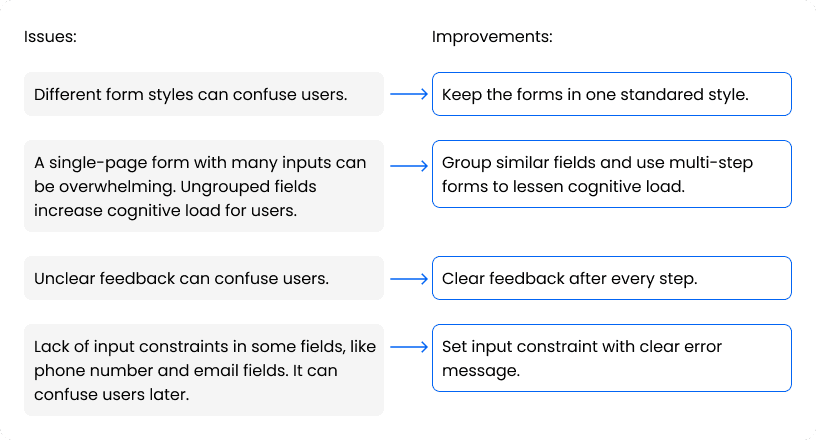
Issues:
Different form styles can confuse users.
A single-page form with many inputs can be overwhelming. Ungrouped fields increase cognitive load for users.
Unclear feedback can confuse users.
Lack of input constraints in some fields, like phone number and email fields. It can confuse users later.
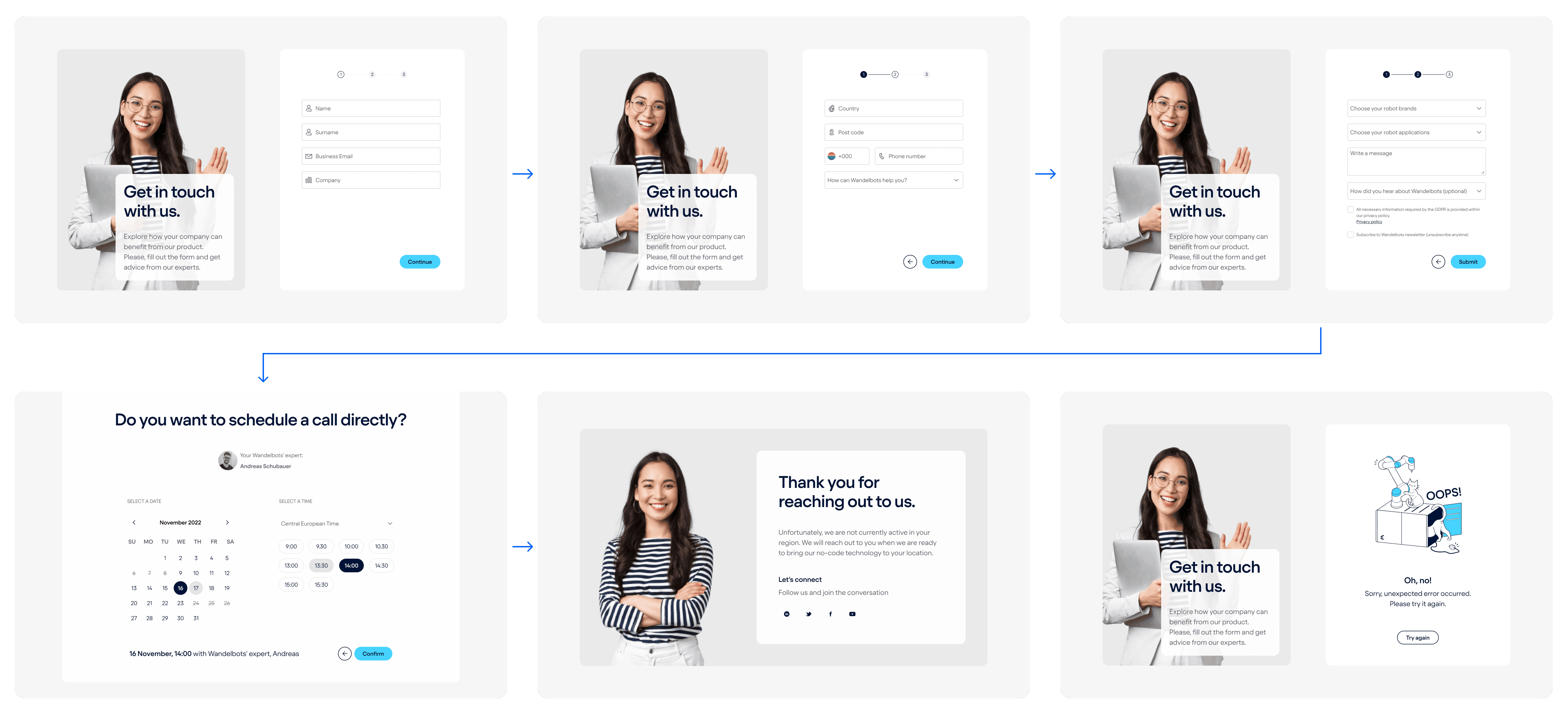
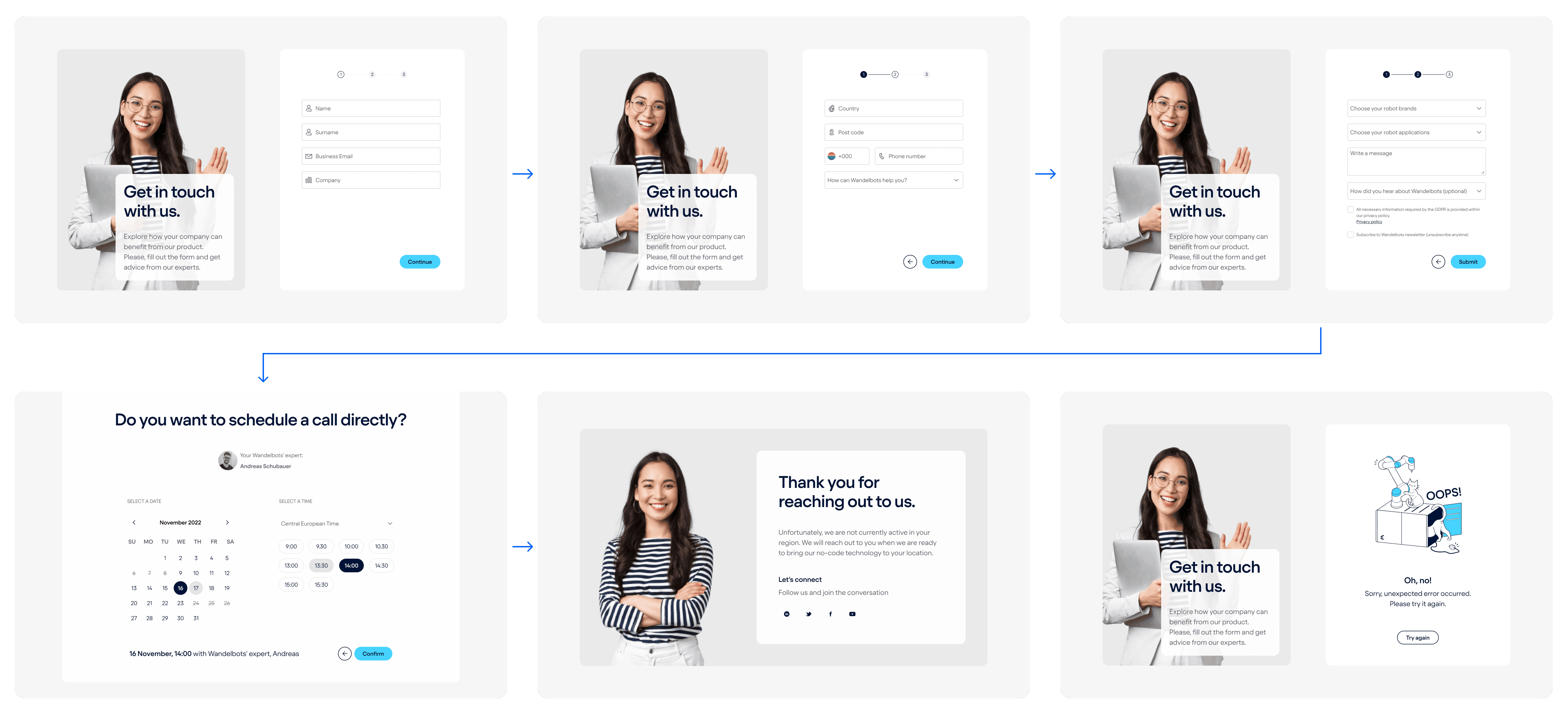
Improvements:
Keep the forms in one standard style.
Group similar fields and use multi-step forms to lessen cognitive load.
Clear feedback after every step.
Set input constraint with clear error message.
Previous version


After improvement


Thoughts and learning
Design with future in mind
Due to an unclear knowledge about the overall scope of the content and constant content-changing requests from client side, it was difficult to plan content types correctly. A better planning in the early stage of is crucial for a more systematic content types building.
Early developer input
Conversations on reused content can be discussed earlier. Before I started designing the reused content types, input from the development team was essential to prevent potential technical snags and duplicate efforts.
gap
Thoughts and learning
Design with future in mind
Due to an unclear knowledge about the overall scope of the content and constant content-changing requests from client side, it was difficult to plan content types correctly. A better planning in the early stage of is crucial for a more systematic content types building.
Early developer input
Conversations on reused content can be discussed earlier. Before I started designing the reused content types, input from the development team was essential to prevent potential technical snags and duplicate efforts.
Form improvement
Form functionality is a important touch point for Wandelbots to answer customers’ request and build connections with potential partners. There were several issues in the previous version of the form, including inconsistent styles, unclear headings, and lack of systematic feedback.
gap
gap
Previous version

Thoughts and learning
Design with future in mind
Due to an unclear knowledge about the overall scope of the content and constant content-changing requests from client side, it was difficult to plan content types correctly. A better planning in the early stage of is crucial for a more systematic content types building.
Early developer input
Conversations on reused content can be discussed earlier. Before I started designing the reused content types, input from the development team was essential to prevent potential technical snags and duplicate efforts.
gap
gap








Thoughts and learning
Design with future in mind
Due to an unclear knowledge about the overall scope of the content and constant content-changing requests from client side, it was difficult to plan content types correctly. A better planning in the early stage of is crucial for a more systematic content types building.
Early developer input
Conversations on reused content can be discussed earlier. Before I started designing the reused content types, input from the development team was essential to prevent potential technical snags and duplicate efforts.


Form improvement
Form functionality is a important touch point for Wandelbots to answer customers’ request and build connections with potential partners. There were several issues in the previous version of the form, including inconsistent styles, unclear headings, and lack of systematic feedback.
Impact & outcome
For the users. Content was restructured to be more understandable for the target audience while aligning with the business strategy. New UI elements were introduced, ensuring a standardized and cohesive experience.
For editors. The flow within Contentful was redefined to reduce redundant work for content management. Content types were designed for reusability. By the project's end, a structured component naming convention was established, simplifying the onboarding process for future editors.
Accessibility. A rich visual contrast, an intuitive headline structure, and fluid keyboard navigation were ensured. This commitment guaranteed a smooth journey for all users, whether they navigate via screen or keyboard.